

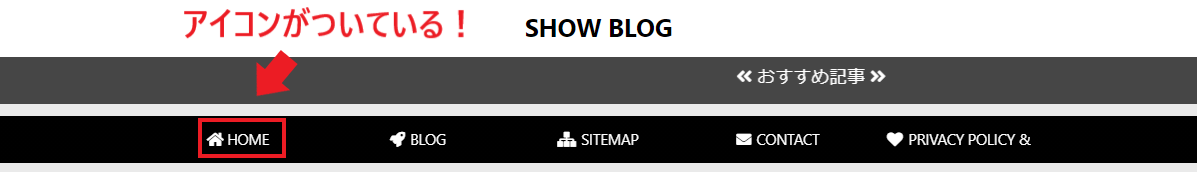
アイコンって意味あるの?
本記事の内容
今回は「WordPressのメニューにアイコンを表示させる方法」について解説します。
サイトの外観って苦労しますよね。
私も初めは、理想のサイトデザインを追い求めて苦労しました。
アイコンの表示に関してはコピペのみですし、画像付きで分かりやすく解説しますので、安心してくださいね。
目次(クリックできるよ!)
1.WordPressのグローバルメニューにアイコンを表示させる方法

WordPressのメニューにアイコンを表示させる方法を、画像付きで分かりやすく解説します。
①<head></head>タグ間にコードをコピペ
<head></head>タグ間に下記のコードをコピペします。

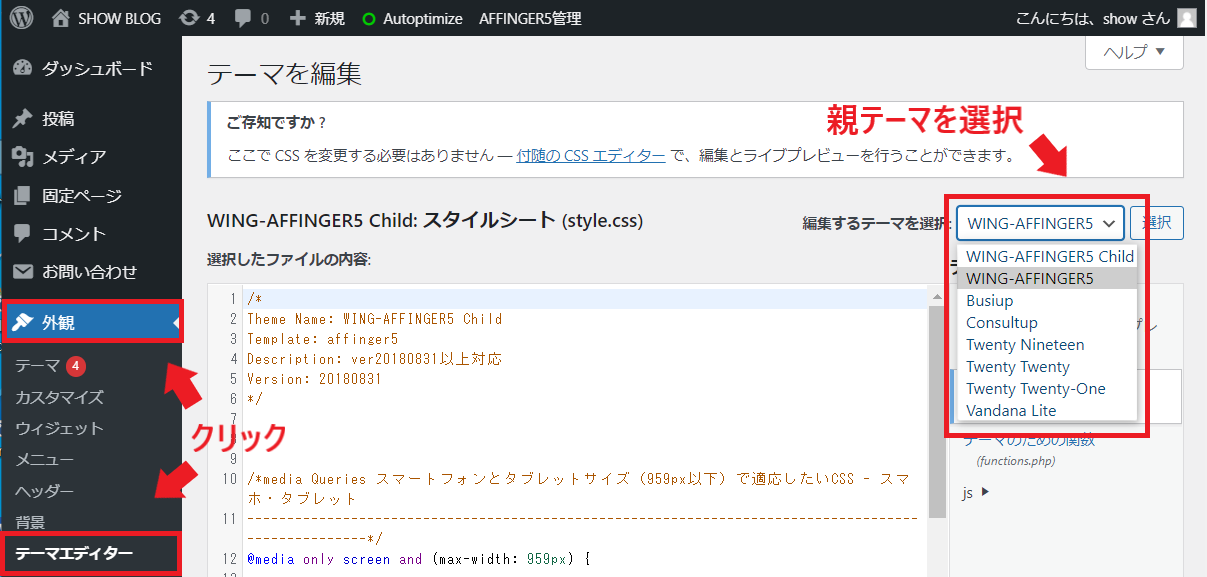
「外観」の「テーマエディター」から、編集するテーマを選択し、「選択」をクリックします。

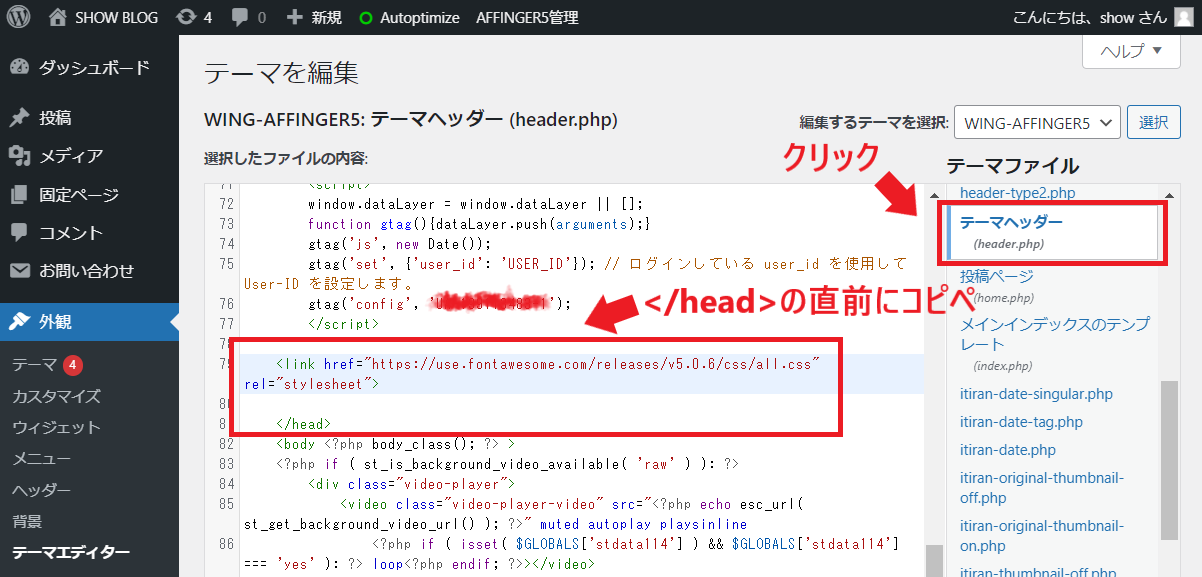
テーマファイルから、「テーマヘッダー(header.php)」を選択し、</head>タグの直前に、先ほどのコードをペーストします。

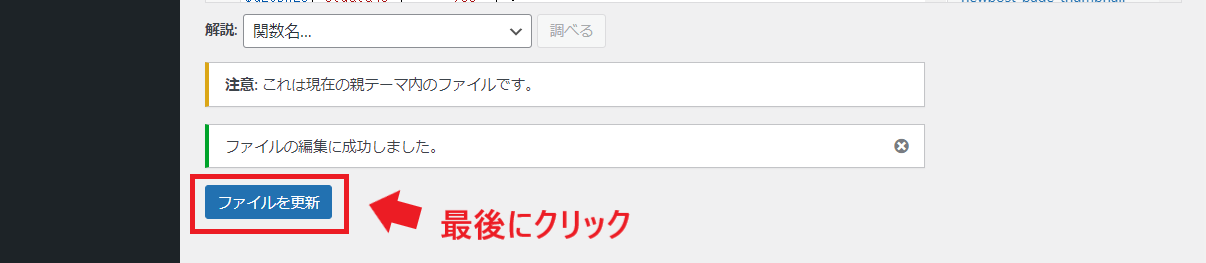
最後にしっかり、下にスクロールし、「ファイルを更新」をクリックしてください。
②Fontawesomeでアイコンを選ぶ
![]()
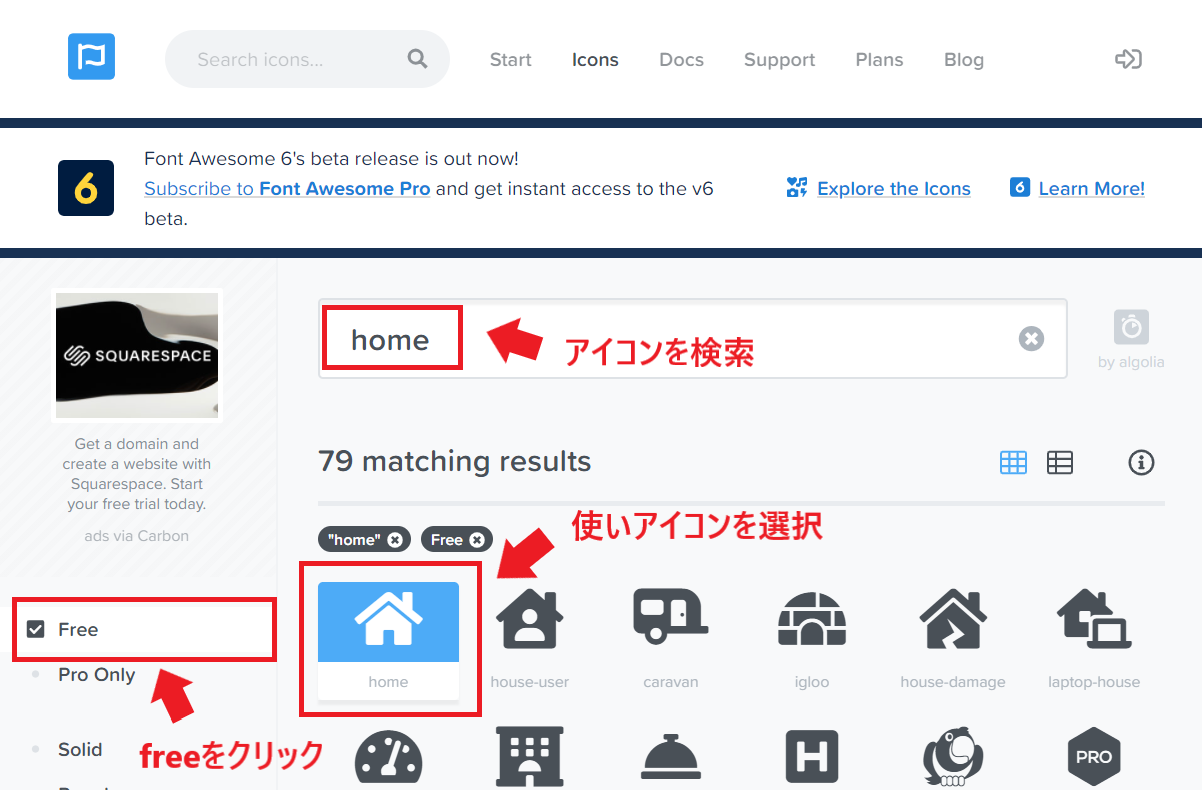
Fontawesome のサイトにアクセスし、「Icons」をクリックします。

「Free」を選択し、使用したいアイコン名を入力して、使用したいアイコンをクリックします。

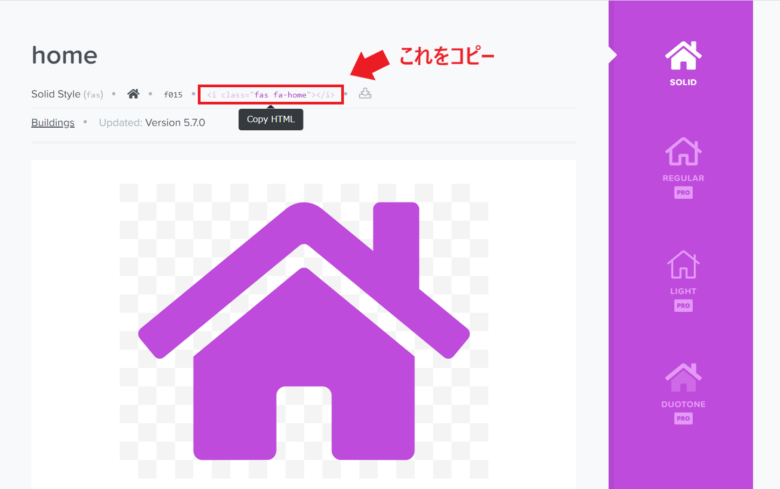
表示されたHTMLコードをコピーします。
③選んだアイコンを表示させる

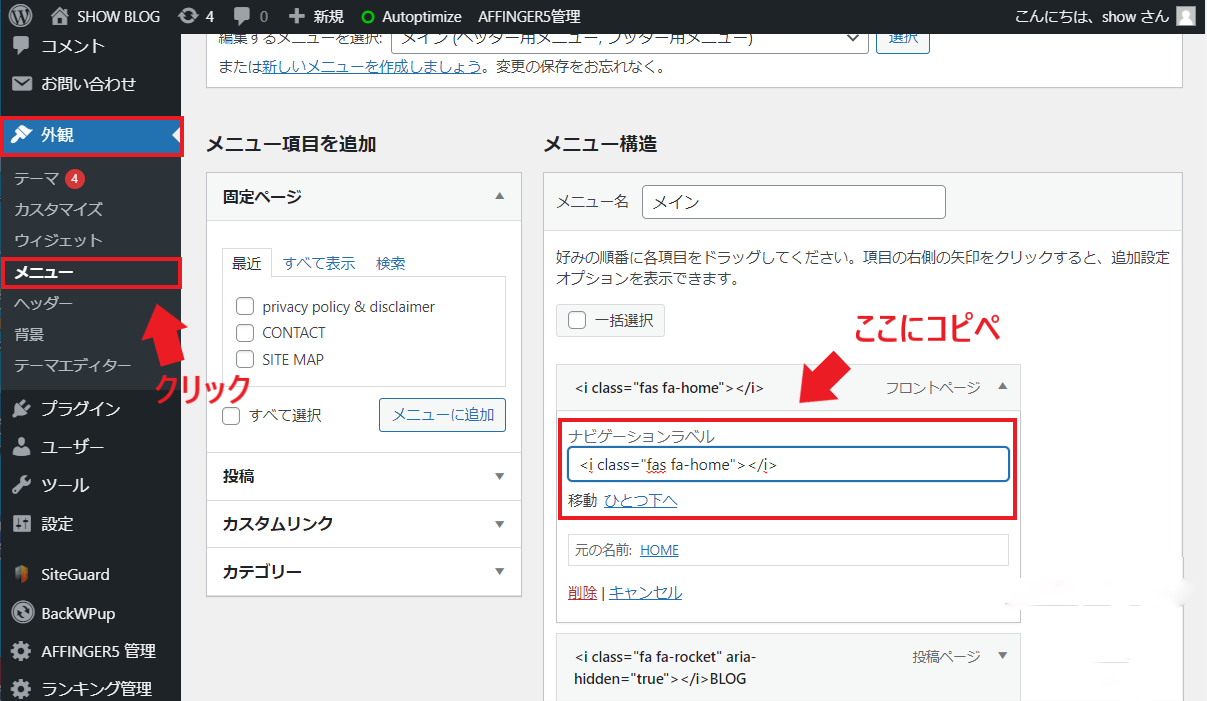
「外観」の「メニュー」を開き、ナビゲーションラベルに先ほどのHTMLコードをペーストします。

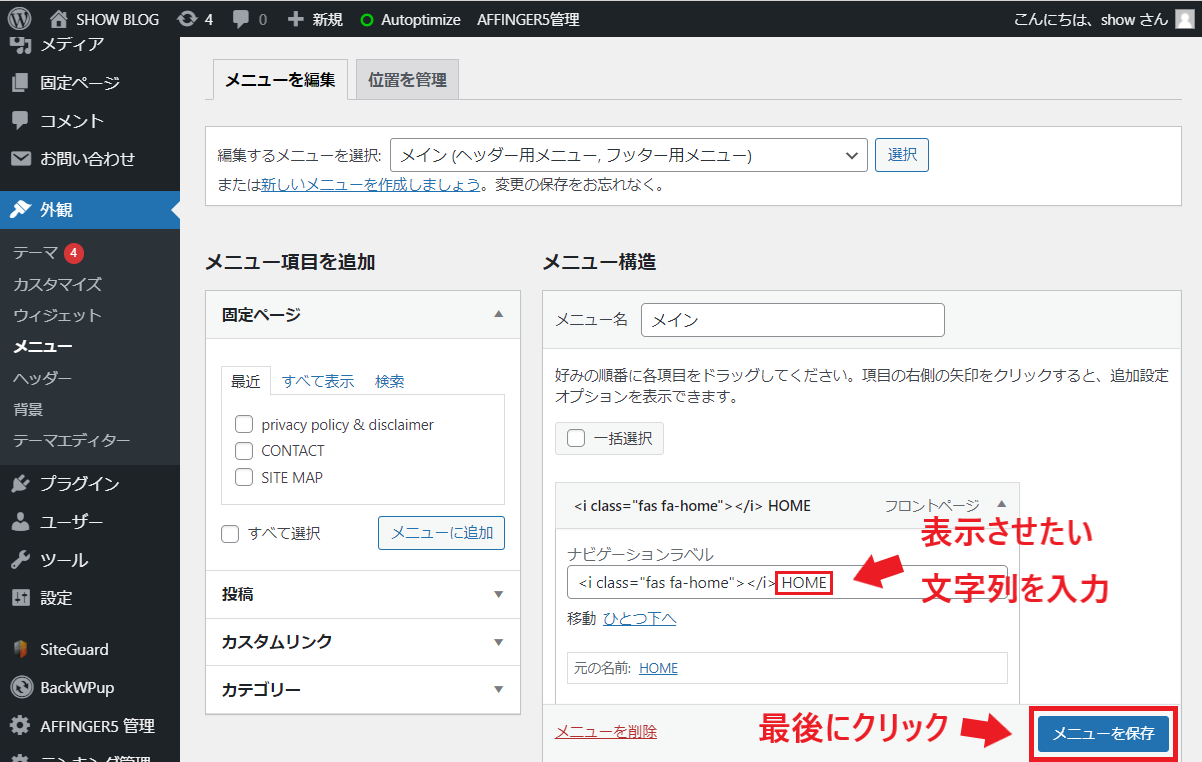
表示させたい文字列があれば入力し、最後に「メニューを保存」をクリックします。

これで作業は終了なので、サイトを表示してみてください。
上の画像ようにアイコンが表示されていれば完了です。
2.WordPressのグローバルメニューにアイコンを表示させるメリット・デメリット

WordPressのメニューにアイコンを表示させる際の、メリット・デメリットについて解説します。
①メリット
アイコンを表示させるメリットは、以下があげられます。
- デザイン性の向上
- 文字よりもアイコンの方が何を示しているのかわかりやすい
アイコンを表示させることで、サイトのデザイン性を向上させることができます。
簡単に言うと、おしゃれにみえるということです。
さらに、アイコンを表示させることで、一目でそれが何を示しているのか、理解することができます。
今ではGoogle検索エンジンにもアイコンがついているので、サイトを運営していくなら真似るべきですよね。
②デメリット
アイコンを表示させるデメリットですが、特にありません。
強いて言うなら、アイコン選びやコードのコピペに時間を要するぐらいだと思います。
デメリットはないといっても過言ではないですね。
アイコンを表示させることで、おしゃれにみえますよね。
しかも読者にとってもわかりやすいサイトになるので、いいことばかりです。
ぜひあなたもアイコンを表示させてみてくださいね。
あ、おしゃれといえば、アイコンだけではなく、テーマも大事ですよ。
上記記事でおすすめのテーマについても解説しているので、ぜひ見ていってくださいね。
最後までご愛読ありがとうございました。
