

wordpressってどうやって使うの?
本記事の内容
今回は「WordPressとは何なのか。WordPressの導入・必須設定・使い方」を解説します。
あなたはHTMLやCSSに苦手意識を持っていませんか?
ホームページやブログサイトの作成・運用には、これらの知識は欠かせませんよね。
しかし、WordPressをサイトに導入することで、サイトのデザインやコンテンツの配置などを、HTMLやCSSの知識がなくとも簡単に行うことができます。
そんなWordPressの導入から必須設定・使い方まで、本記事で完全攻略できます。
濃厚な内容となってますので、どうぞ最後までご覧ください!!!
目次(クリックできるよ!)
1.WordPressとは(メリット・デメリット)

WordPressとは、ホームページやブログを作成・運用するためのソフトウェアで、国内のサイトの6割以上が利用しているほど人気のを誇っています。
WordPressのようなソフトウェアを専門用語で、CMS(コンテンツ・マネジメント・システム)といいます。
WordPressの主な特徴として、以下のことがあげられます。
- 「世界・日本で圧倒的なシェア率を誇る」
- 「サーバーへインストールするOCC(オープンソースソフトウェア)」
- 「サイトのデザインの変更、機能の追加、コンテンツ管理が簡単にできる」
①WordPressのメリット
WordPressを使うことの具体的なメリットは以下の6つです。
- インストールも利用も無料である
- 難しいプログラミング知識がなくてもデザインのカスタマイズができる
- 豊富なテーマを使うことでおしゃれなサイトが作成できる
- 有料テーマを利用することでSEOの知識がなくとも対策できる
- プラグインを使うことで機能を追加できる
- 無料で商用利用できる
WordPressはインストールも利用も無料でできます。
WordPressには、テーマというものが存在し、HTMLやCSSの高度な知識がなくとも、デザインをおしゃれにカスタマイズすることができます。
豊富なテーマを使うことで、誰でも簡単にデザイン性の高い外観を、ワンクリックで実現可能です。
さらに、有料のテーマを利用することで、SEOに強いサイトが作れてしまいます。
また、プラグインを利用することで、サイト運営に必要な様々な機能を追加することができます。
WordPressでは、たとえ商用利用でも、これらすべてを無料で実現できてしまいます。
②WordPressのデメリット
次に、WordPressのデメリットです。
- レンタルサーバーが必要
- 無料テーマでは他サイトとの差別化が難しい
- 動的にページ生成するためページの表示が静的ページより遅くなる
- プラグインをインストールしすぎると、ページの表示速度が低下する
WordPressはサーバーにインストールします。
そのため、独自のサーバーをレンタルする必要があります。
さらに、簡単に他サイトとの差別化や、SEOを実現したいのであれば、有料テーマの購入が必要です。
これらにより、少々費用がかかってしまいます。
気になるほどではないですが、WordPressは動的にページ生成を行うため、普通の静的ページに比べると、表示速度がやや遅くなります。
また、プラグインをインストールしすぎると、これもまた表示速度の低下の原因になります。
ただ、WordPressを使うメリットからすれば、デメリットはほとんどないと言っていいと思います。
2.WordPressのインストールとログイン

WordPressのインストールとログインについて、画像付きで分かりやすく解説します。
※本記事では、レンタルサーバーはエックスサーバー![]() を利用しています。
を利用しています。
①レンタルサーバーにWordPressをインストール

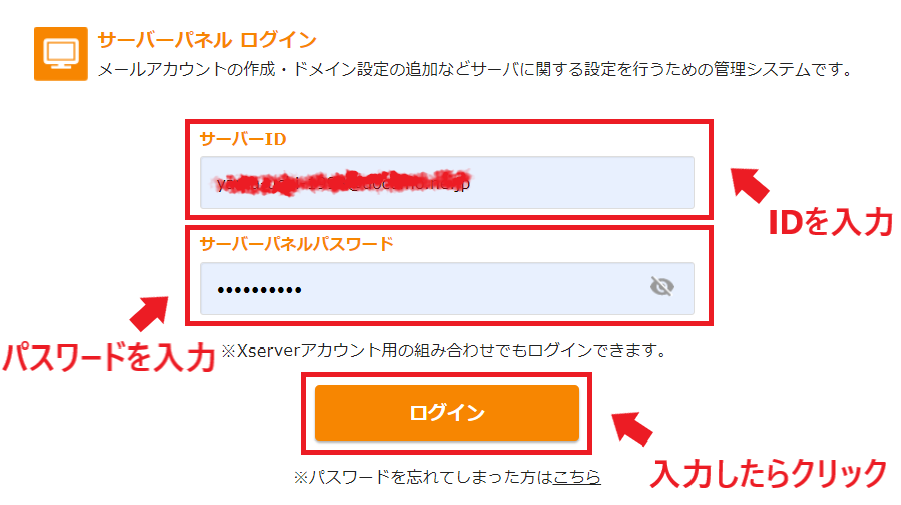
エックスサーバーのサーバーパネル にアクセスします。
サーバーIDとパスワードを入力して、「ログイン」をクリックします。

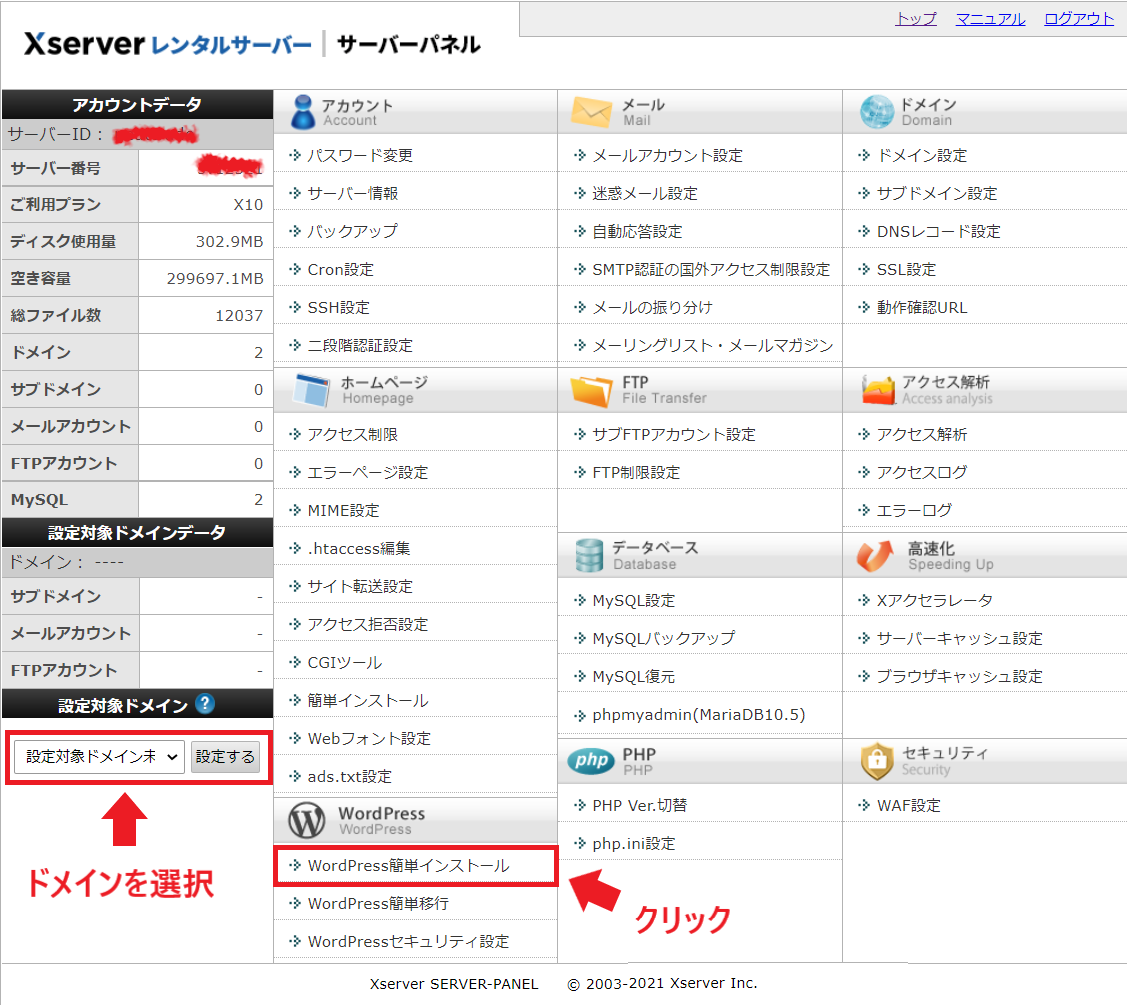
WordPressをインストールするドメインを選択し、「WordPress簡単インストール」をクリックします。

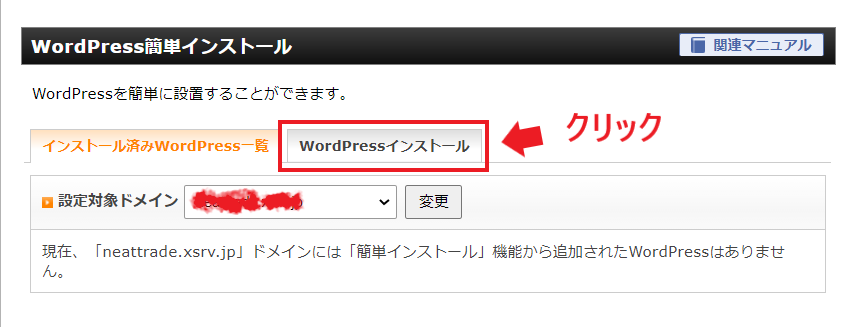
「WordPressインストール」をクリックします。

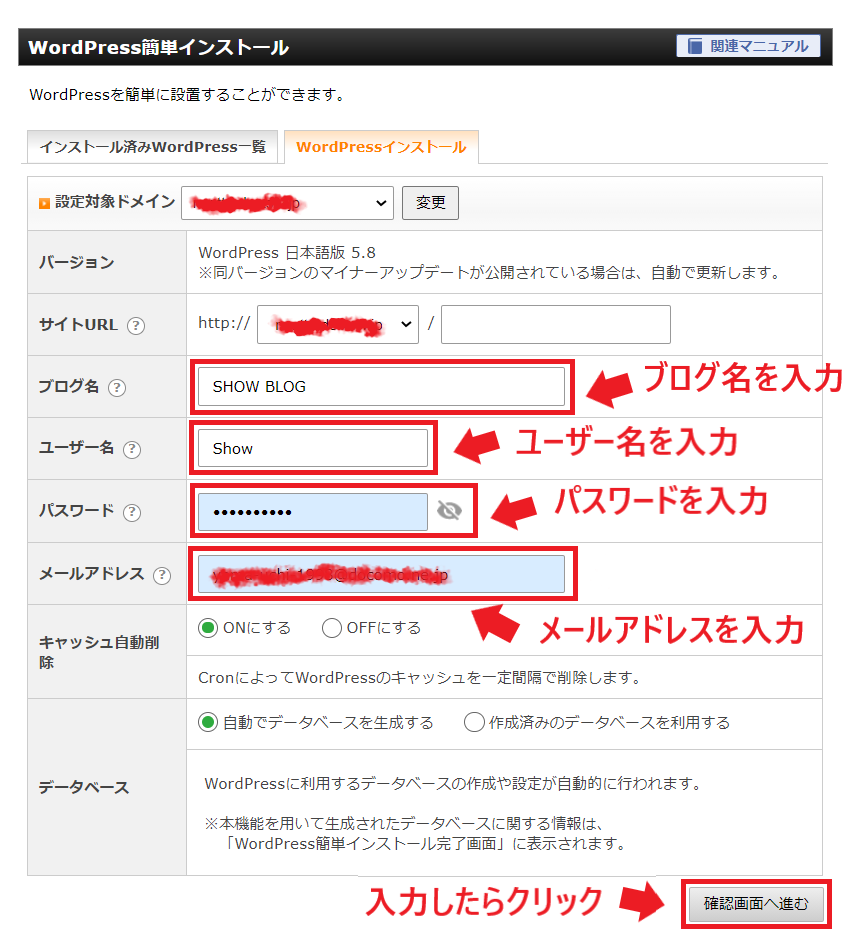
「ブログ名」、「ユーザー名」、「パスワード」、「メールアドレス」を入力し、「確認画面へ進む」をクリックします。

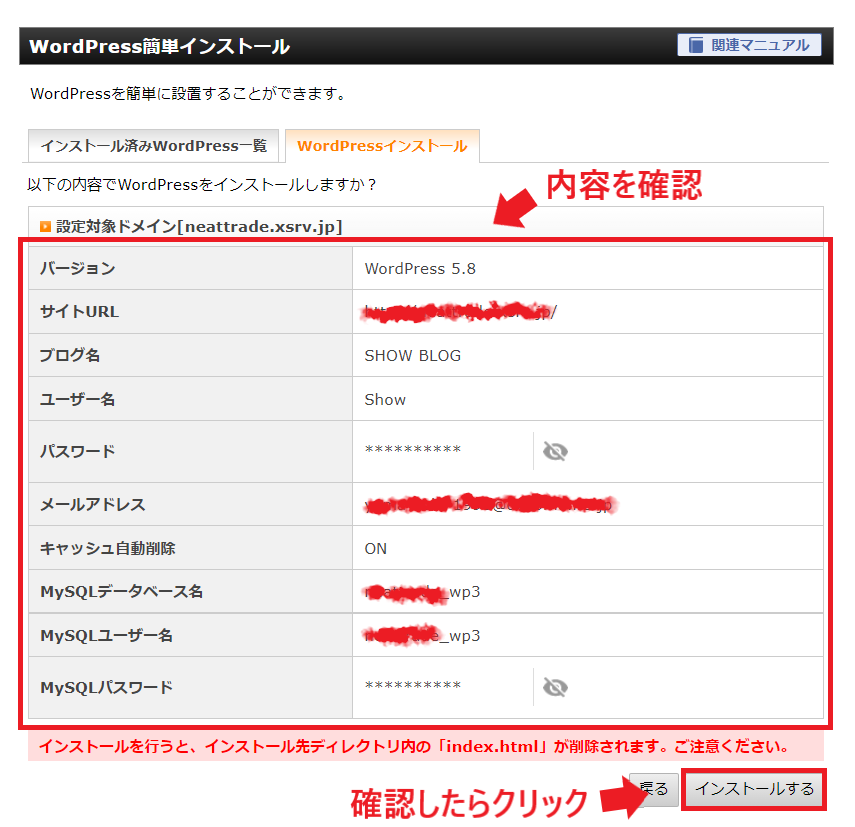
入力内容を確認し、「インストールする」をクリックします。
これでWordPressのインストールは完了です。
②WordPressの管理画面へログイン
WordPressにログインするには、以下のサイトURLを入力してアクセスします。
自身のサイトURL /wp-login.php

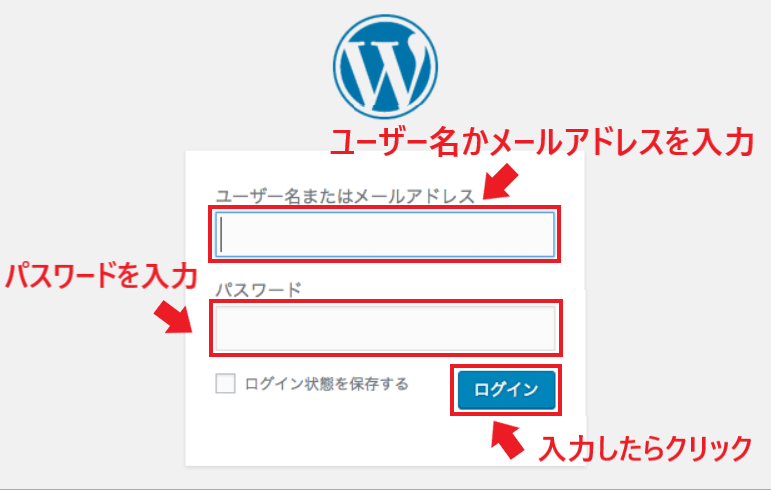
ログイン画面が表示されたら、「ユーザー名」または「メールアドレス」と「パスワード」を入力して「ログイン」をクリックします。

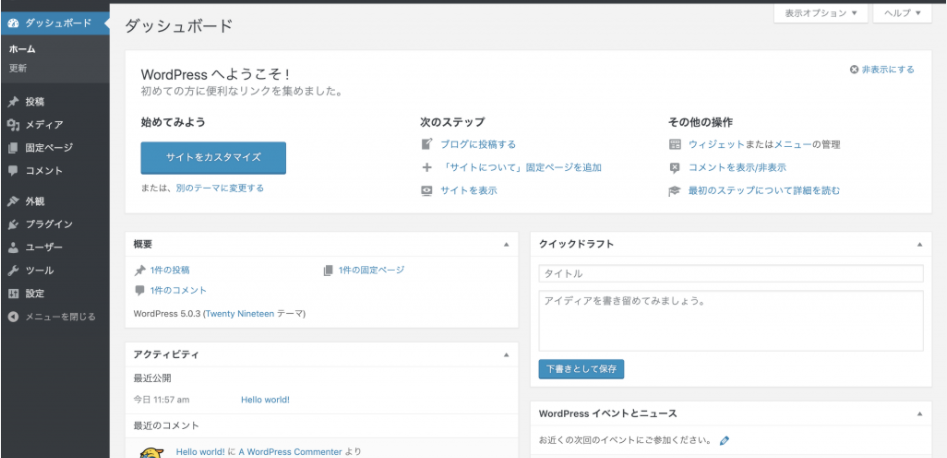
ログインすると、上記のようなWordPressの管理画面(ダッシュボード)が表示されます。
これでWordPressの管理画面へのログインは完了です。
3.WordPressの必須設定

WordPressの必須設定について、画像付きで分かりやすく解説します。
設定箇所は9つあります。
多いですが頑張りましょう!
①テーマの設定
テーマとは、サイトの外観デザインです。
WordPressでは、まず自分の理想とするデザインに近いテーマを選び、それを自分流にカスタマイズします。
WordPressのテーマは、いくつでもインストールすることができるので、良いと思ったテーマをいくつか試してみましょう。
テーマの設定は、無料テーマと有料テーマで異なります。
無料テーマの場合
.png)
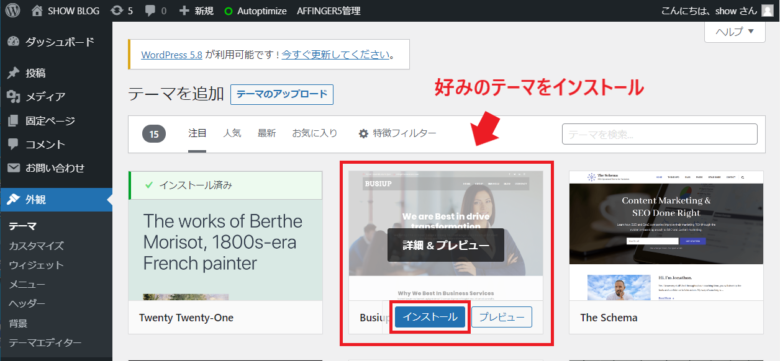
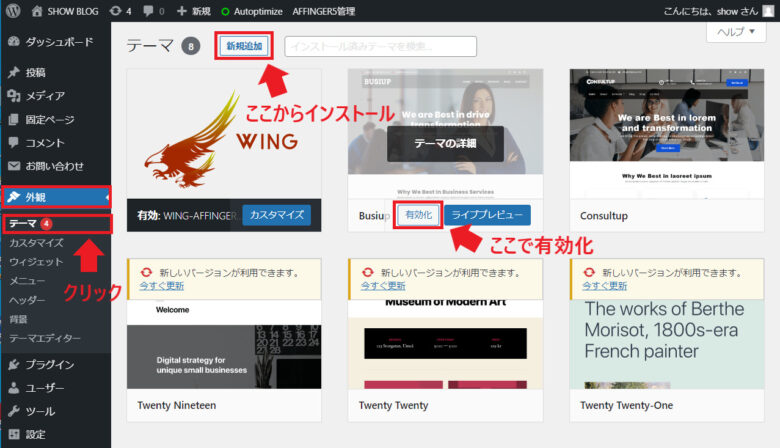
「外観」の「テーマ」から、「新規追加」をクリックします。

好みのテーマにカーソルを合わせると「インストール」が表示されるので、クリックしてインストールします。

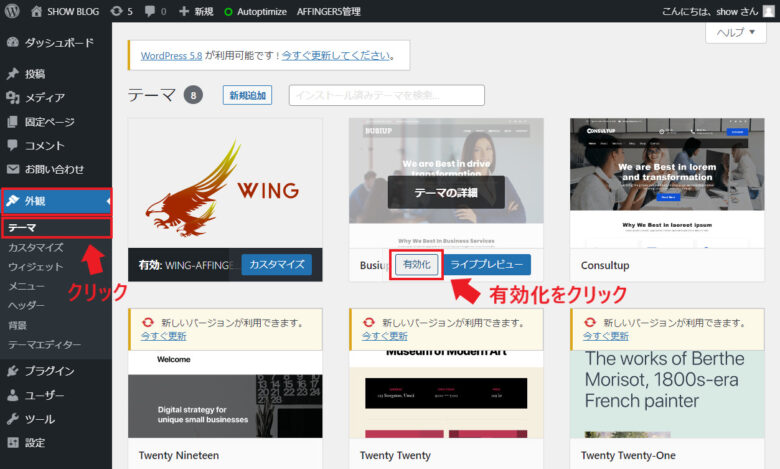
再び「外観」の「テーマ」に戻り、インストールしたテーマにカーソルを合わせ、「有効化」をクリックします。
これで無料テーマの設定は完了です。
サイトを表示して、設定が反映されているか確認しましょう。
おすすめの無料テーマを下記記事で紹介しているので参考にどうぞ!
有料テーマの場合
.png)
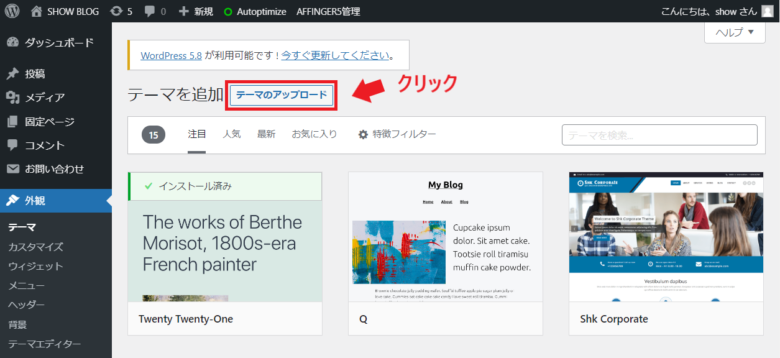
「外観」の「テーマ」から「新規追加」をクリックします。

「テーマのアップロード」をクリックします。

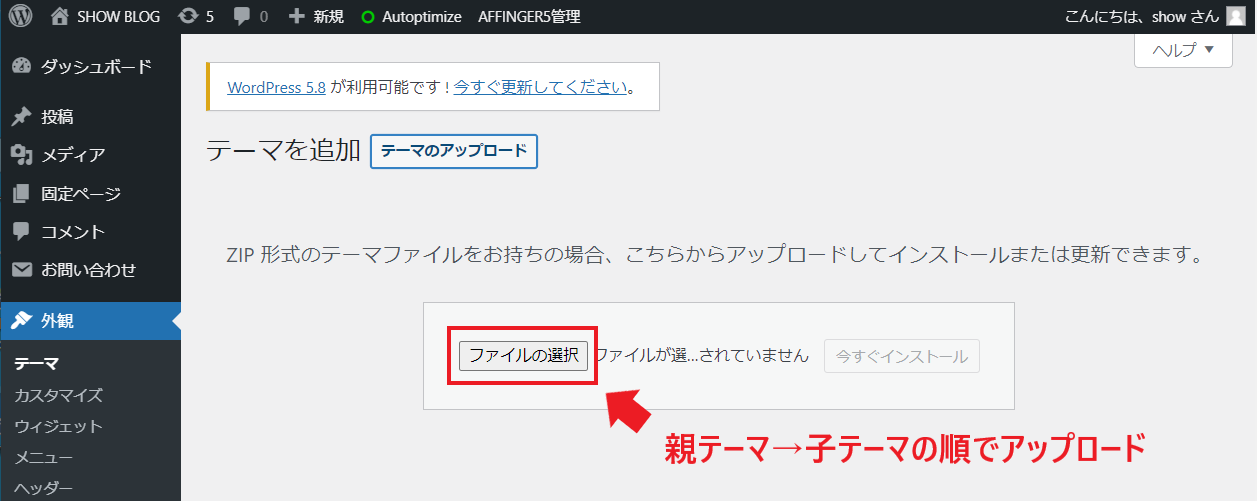
「親テーマ→子テーマ」の順でファイルをアップロードします。

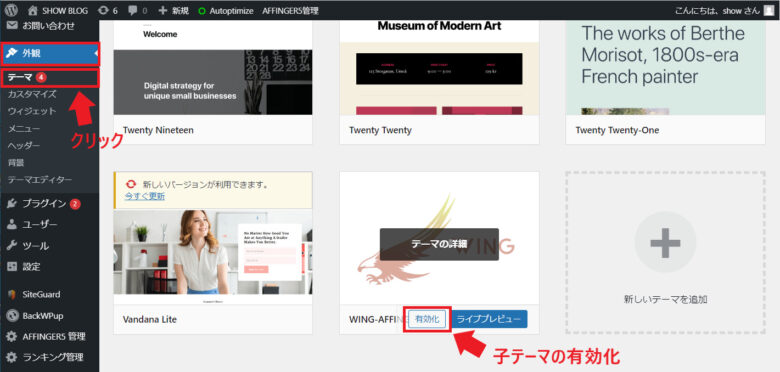
再び「外観」の「テーマ」に戻り、インストールした「子テーマ」にカーソルを合わせ、「有効化」をクリックすれば、有料テーマの設定は完了です。
※上記の画像は親テーマです。
サイトを表示して、設定が反映されているか確認しましょう。
おすすめの有料テーマを下記記事で紹介しているので参考にどうぞ!!!
※テーマを設定したあとの、サイトの外観(デザイン)に関する詳細なカスタマイズ(色やフォントなど)は、「外観」の「カスタマイズ」から行えます。
②プラグインのインストール
プラグイン(拡張機能)とは、機能を追加できるアプリケーションのようなものです。
プラグインを有効化することによって、その機能を追加することができます。

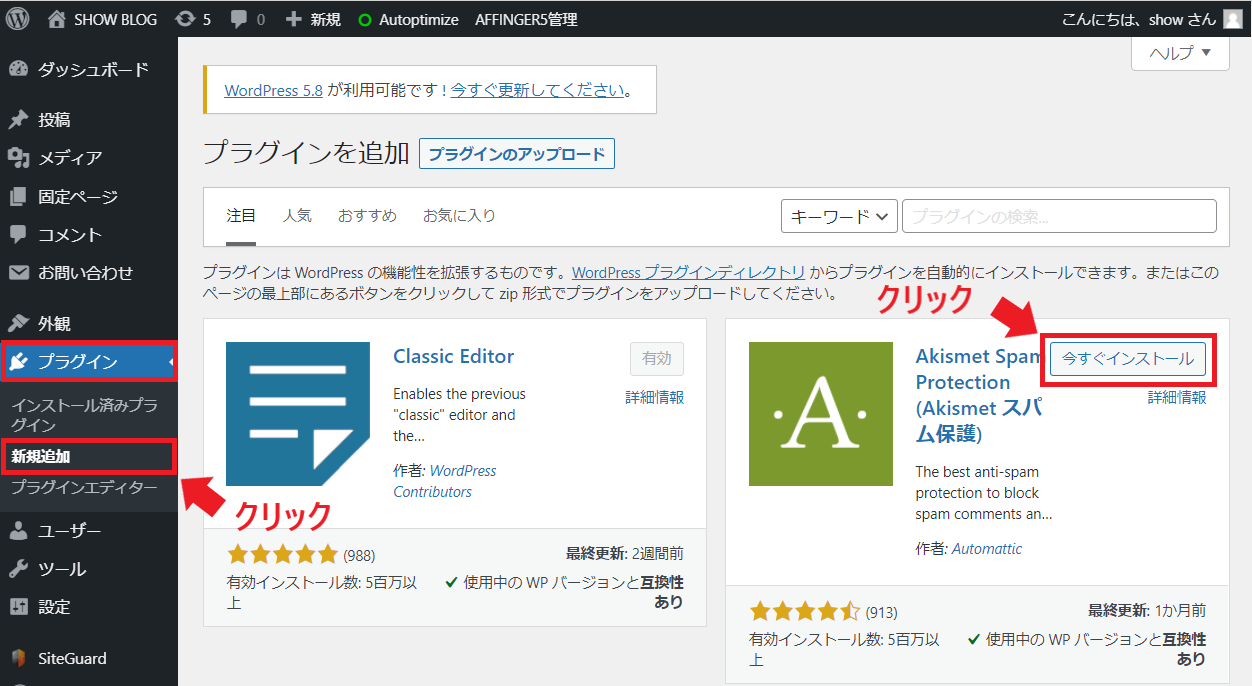
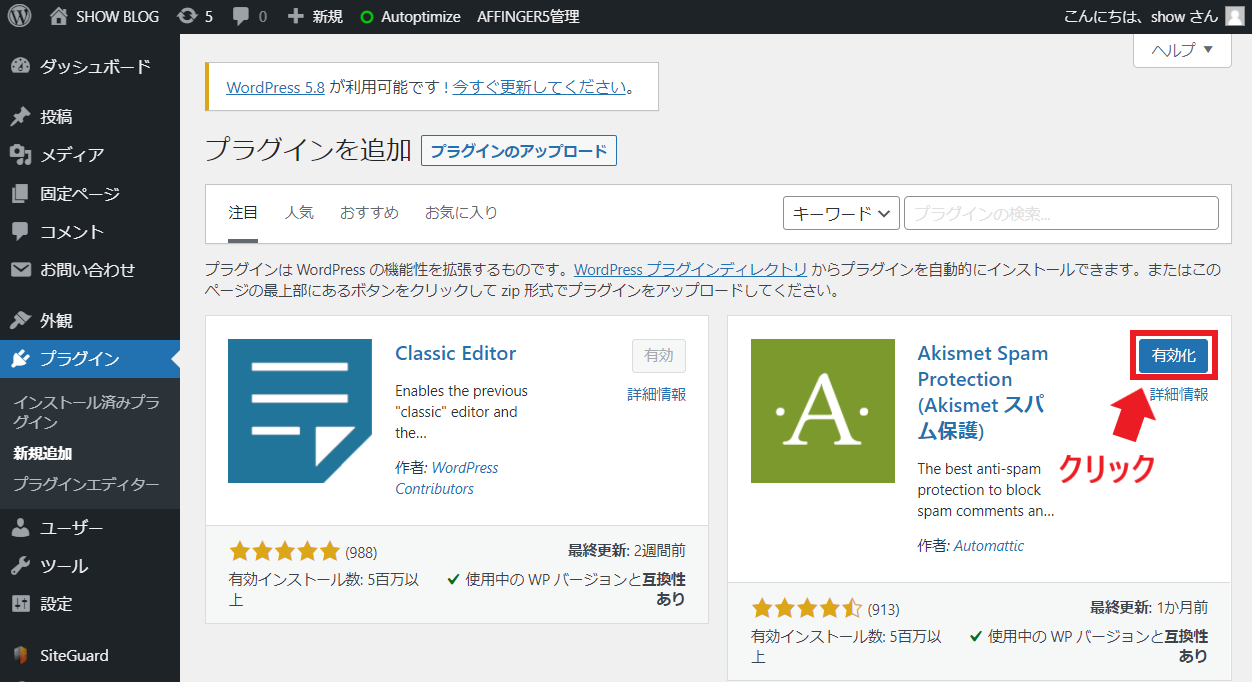
「プラグイン」の「新規追加」をクリックし、必要なプラグインの「今すぐインストール」をクリックします。

インストールしたら、「有効化」をクリックします。
これでプラグインのインストールは完了です。
③SSLの有効化
SSLとは、そのサイトの安全性を保障するものです。
- http→SSLがなく、安全性が保障されていない
- https→SSLがあり、安全性が保障されている
エックスサーバーを利用している場合、ドメインとサーバーの関連付けの際に、無料のSSLを取得していますので、それをURLに反映させます。

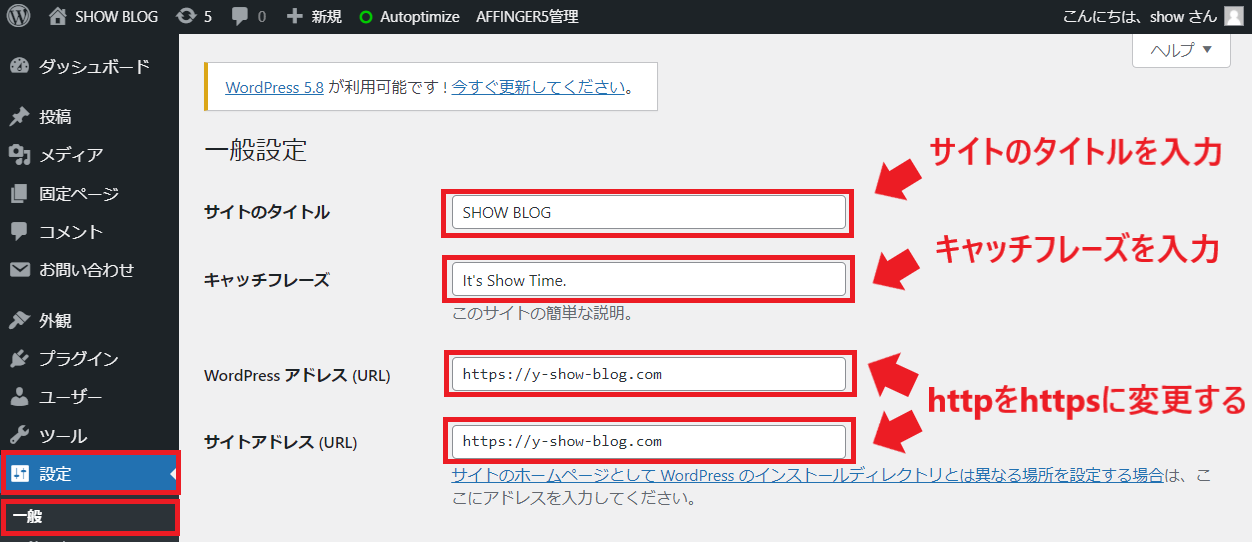
「設定」の「一般」をクリックし、WordPressアドレスとサイトアドレスの「http」を「https」に変更します。
ついでにサイトのタイトルとキャッチフレーズも決めちゃいましょう。

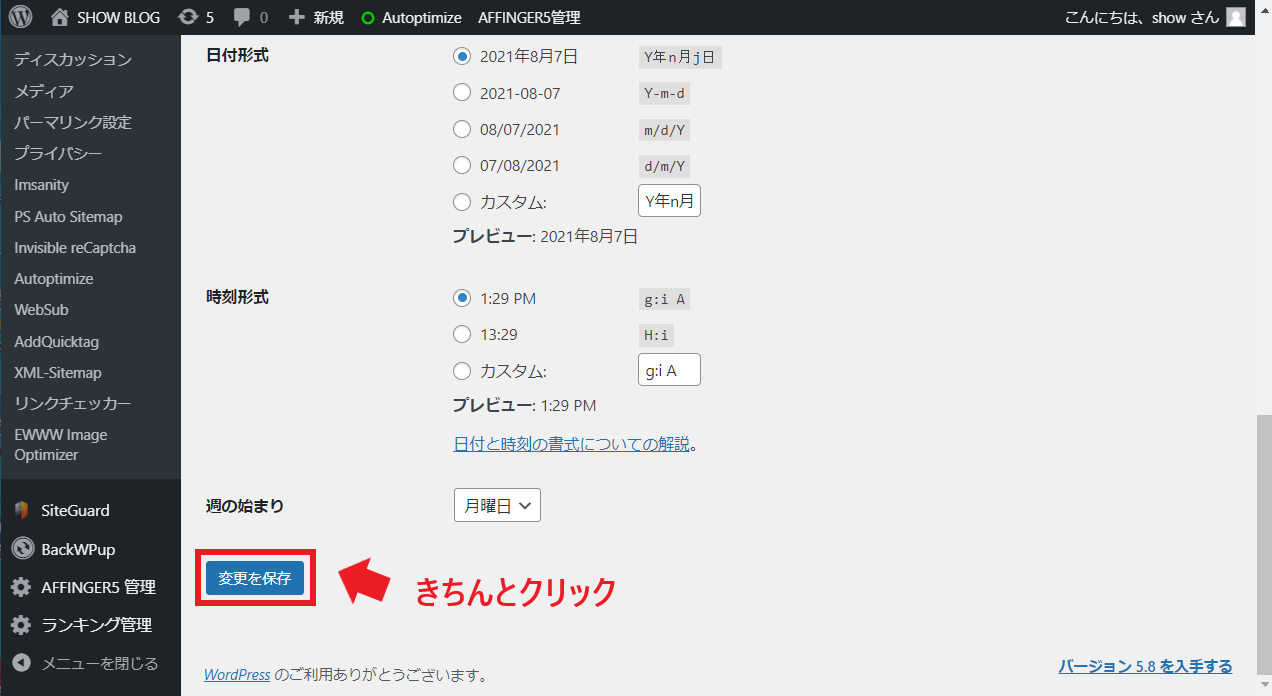
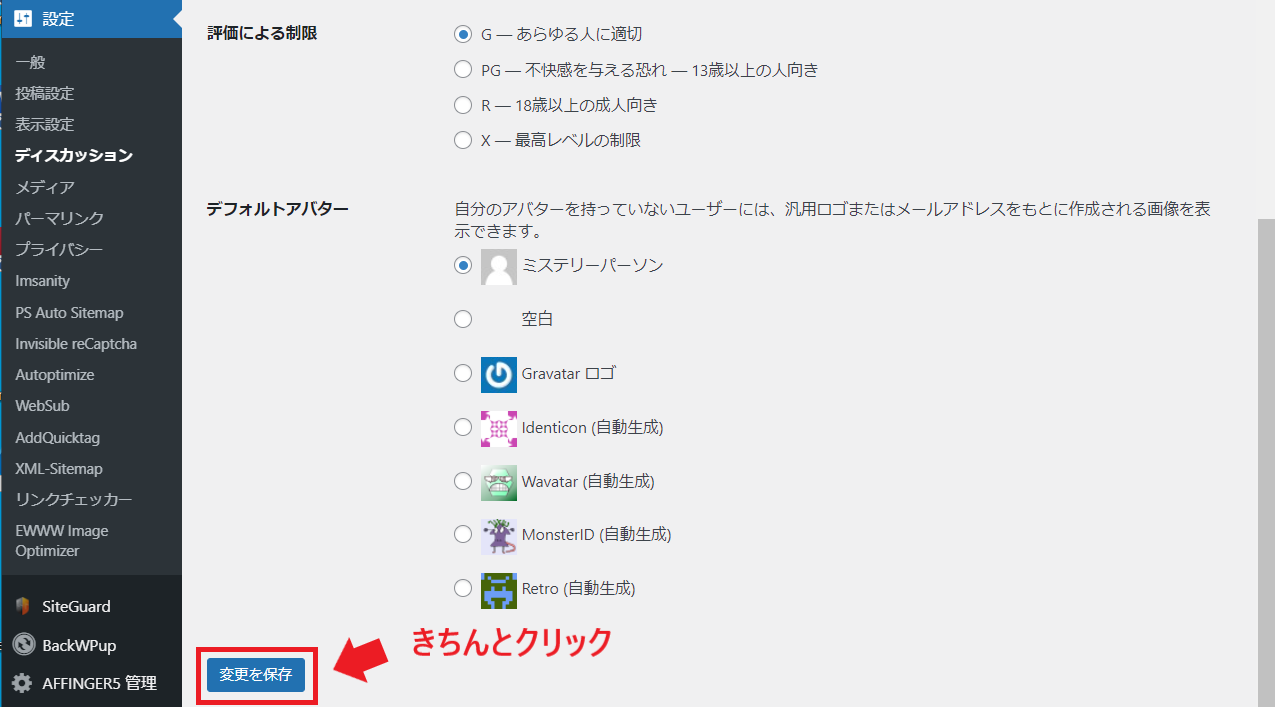
変更したら、下にスクロールして、「変更を保存」をクリックします。
これでSSLの有効化は完了です。
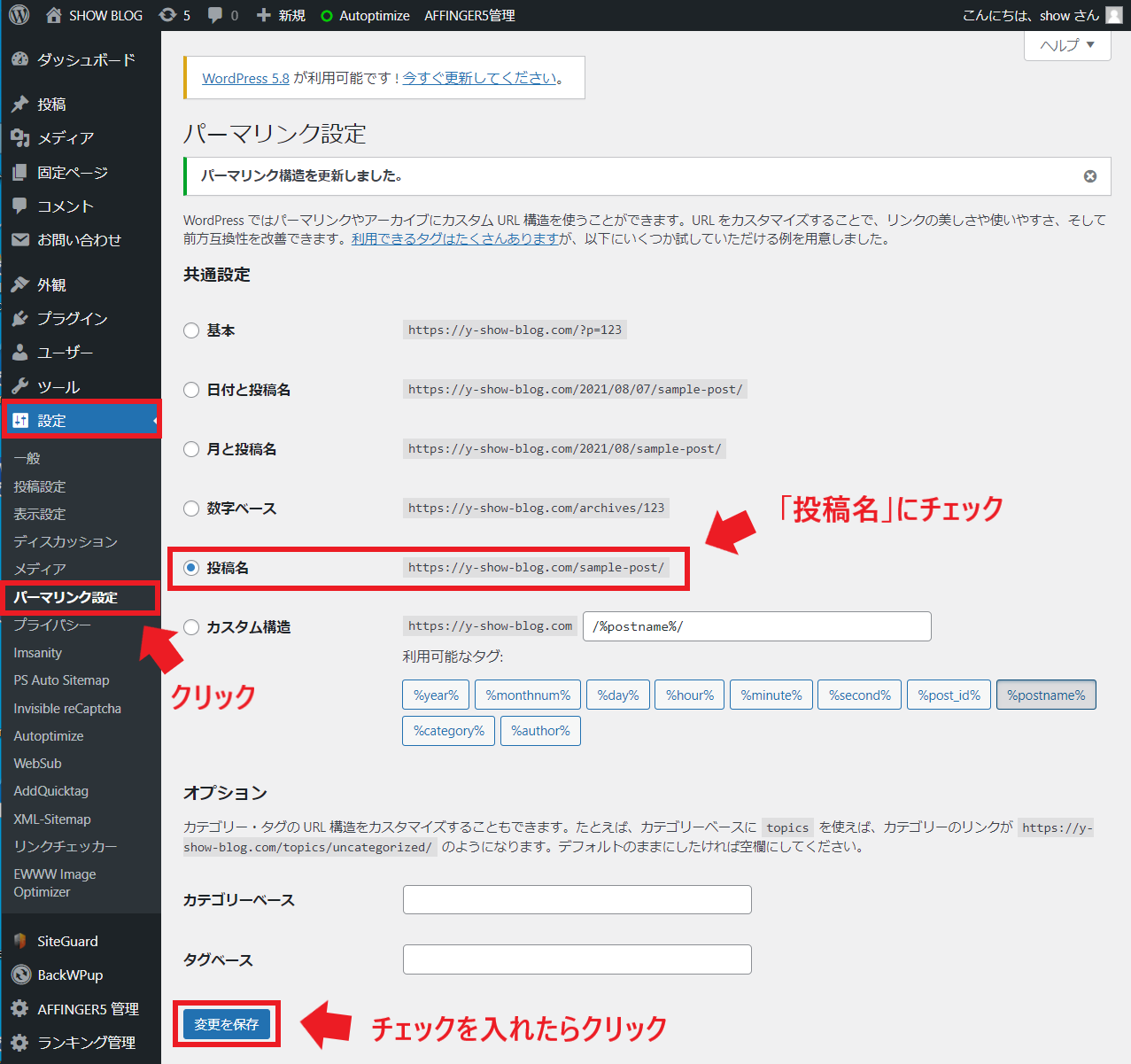
④パーマリンクの変更
パーマリンクとは、ページのURLです。
デフォルトではIDになっていますので、これを変更します。

「設定」の「パーマリンク設定」から、「投稿名」にチェックを入れて、「変更を保存」をクリックします。
これでパーマリンクの変更は完了です。
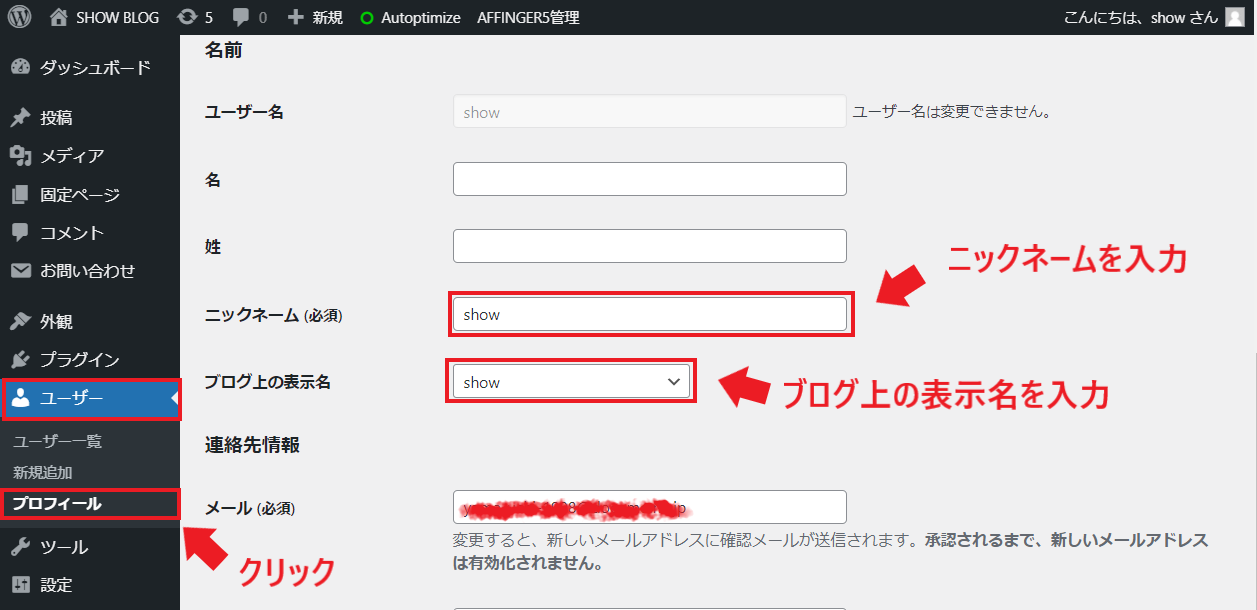
⑤ニックネームの設定
ニックネームとは、サイトに投稿者名として表示される名前のことです。
ニックネームを設定していないと、アカウント名が表示されてしまう場合がありますので、きちんと設定しておきましょう。

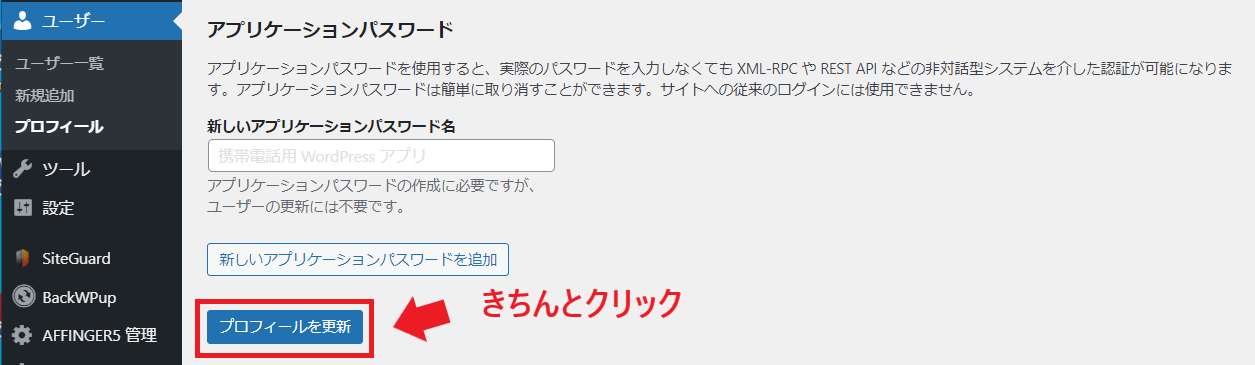
「ユーザー」の「プロフィール」からニックネームとブログ上の表示名を入力します。

入力後、下にスクロールし、「プロフィールの更新」をクリックします。
これでニックネームの設定は完了です。
⑥固定ページの作成

固定ページとは、サイトのヘッダー辺りにある、メニューのようなものです。
作成した方が良い固定ページは以下になります。
- サイトマップのページ
- お問い合わせのページ
- プライバシーポリシーと免責事項のページ
「サイトマップ」とは、その名の通り、サイトの地図です。
Googleのクローラーの巡回や、読者のユーザビリティ向上のためにも作成しましょう。
「お問い合わせページ」があることで、サイトの信頼性の向上や、企業からのアプローチにつながります。
お問い合わせページは、プラグインを使うことで簡単に作成はできます。
「プライバシーポリシーと免責事項のページ」の作成により、サイトで何かトラブルがあったときのための対策になります。
たとえ個人ブログの用途でも作成をおすすめします。
これで固定ページの作成は完了です。
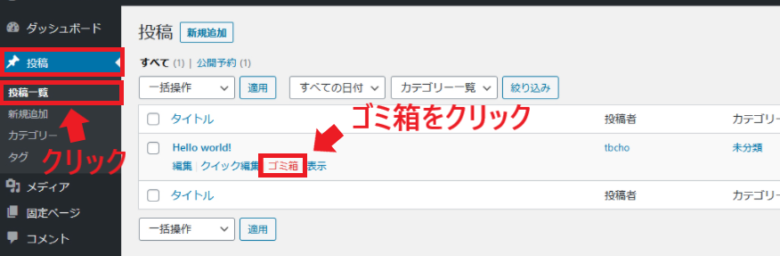
⑦サンプルページの削除
WordPressをインストールすると、投稿一覧にサンプルページがあります。
サンプルページは必要ありませんので、削除してしまいましょう。

「投稿」の「投稿一覧」からサンプルページの「ゴミ箱」をクリックします。
これでサンプルページの削除は完了です。
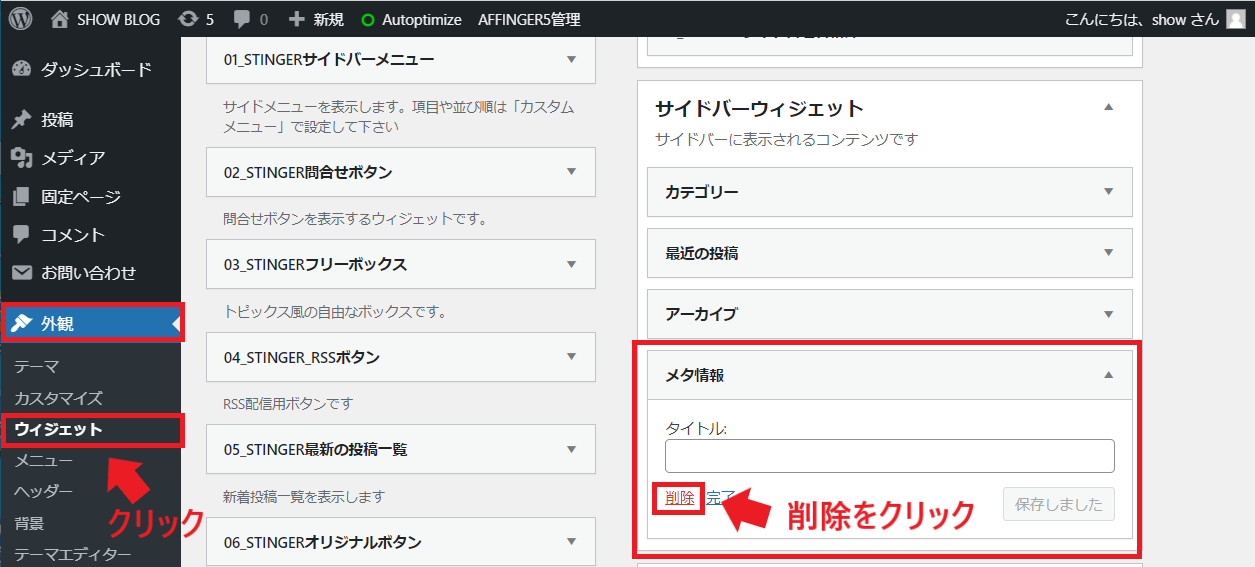
⑧メタ情報の削除

メタ情報とは、上記のようなものです。
これらはデフォルトでサイトに表示されていますが、サイトの読者には不要なので、削除してしまいましょう。

「外観」の「ウィジェット」からメタ情報をさがし、「削除」をクリックします。
これでメタ情報の削除は完了です。
メタ情報の位置はテーマによって違うので、さがして削除しましょう。
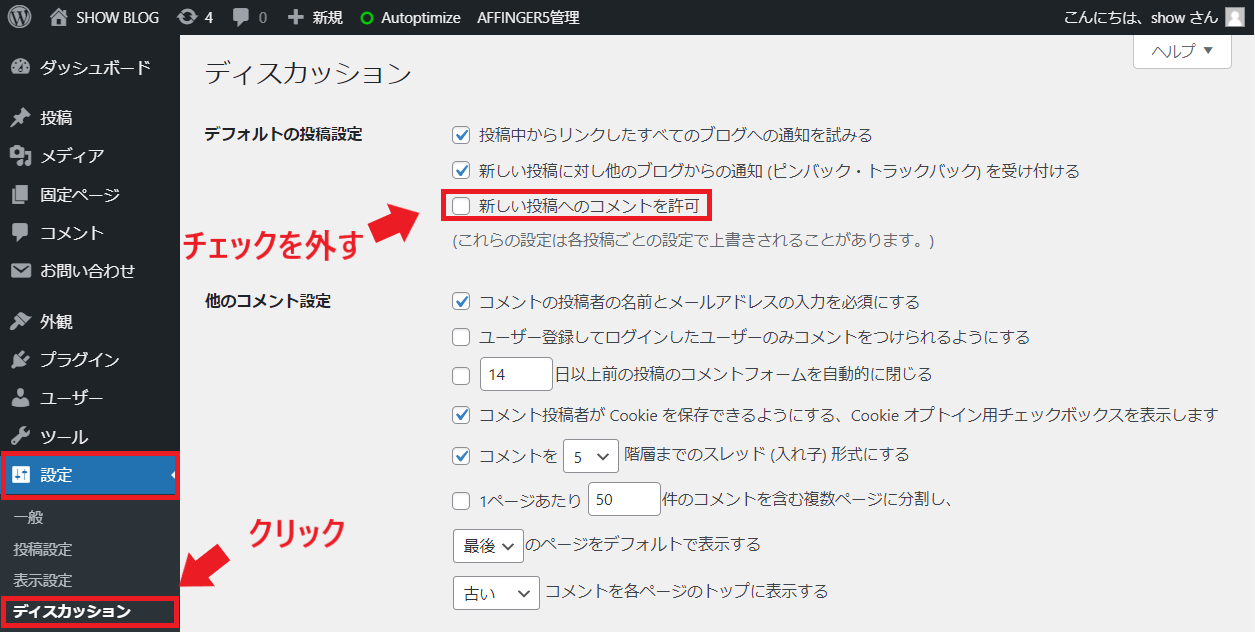
⑨コメント機能のオフ
WordPressには、読者が各記事にコメントできる機能があります。
コメント機能をオンにしていると、スパムコメント(迷惑な宣伝・不正サイトへの誘導など)の餌食になってしまうので、コメント機能はオフにすることをおすすめします。

「設定」の「ディスカッション」から「新しい投稿へのコメントを許可」のチェックを外します。

チェックを外したら下にスクロールし、「変更を保存」をクリックしましょう。
4.WordPressの基本的な使い方

WordPressの基本的な使い方を画像付きで分かりやすく解説します。
WordPressの管理メニューには以下のものがあります。
ではそれぞれについて詳しく解説していきます。
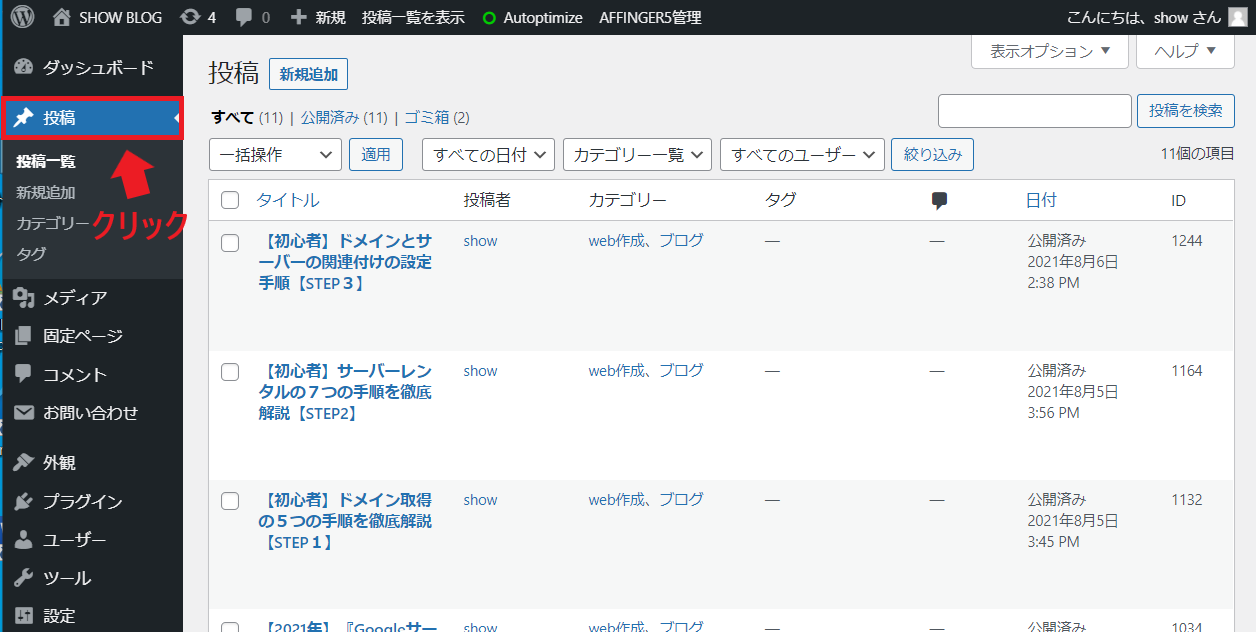
①投稿

ブログの記事投稿に関するメニューです。

「新規追加」をクリックすると、新しい記事の作成画面になります。

プレビューしながら表示を確認しつつ記事を書いていきます。

「公開」をクリックすれば記事が投稿されます。
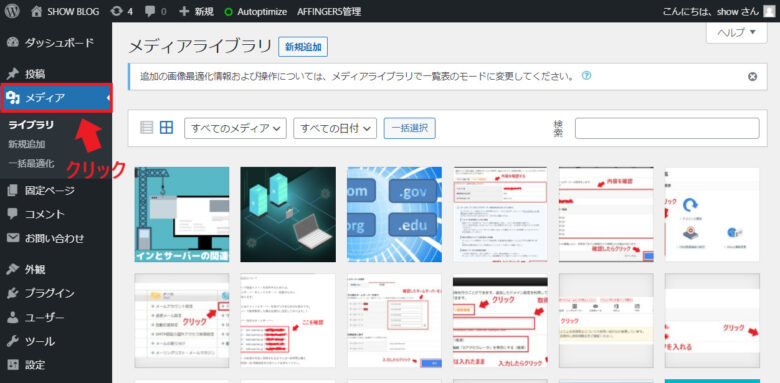
②メディア

サイトの記事や背景に使う画像に関するメニューです。
記事に使ったアイキャッチ画像や解説画像を一覧で確認できます。

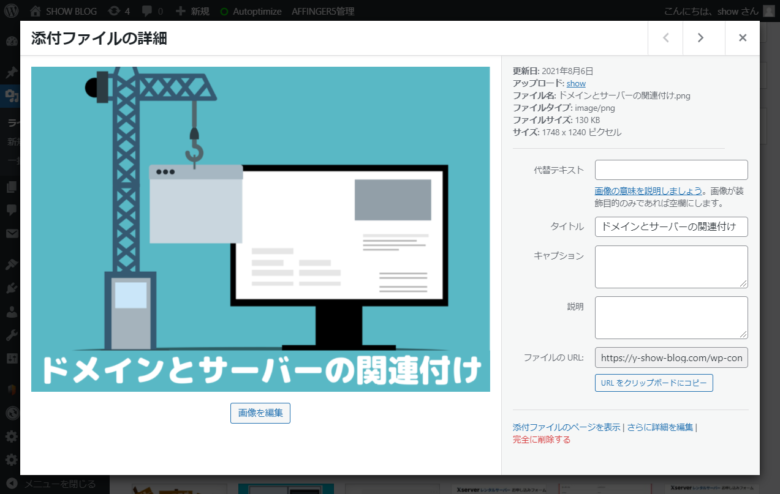
画像をクリックすることで、その画像の詳細を確認することができます。

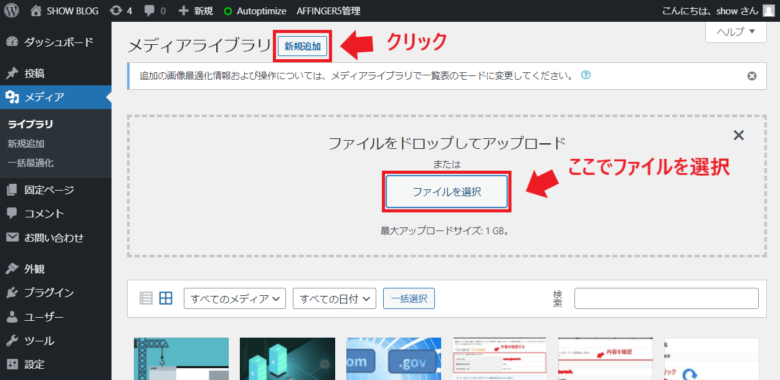
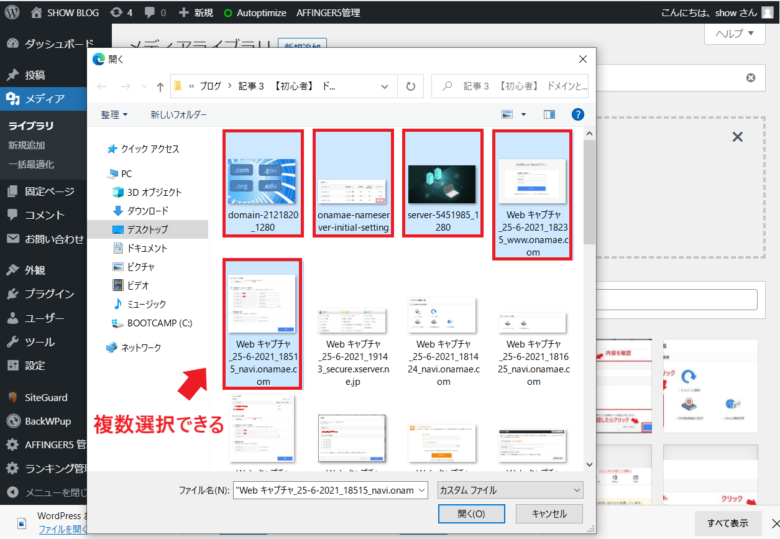
WordPressで使用する画像は、「新規追加」からファイルをドロップするか選択するかで、アップロードすることができます。

複数アップロードしたい場合は、「controlキー」を押しながらクリックすると、複数の画像を選択することができます。
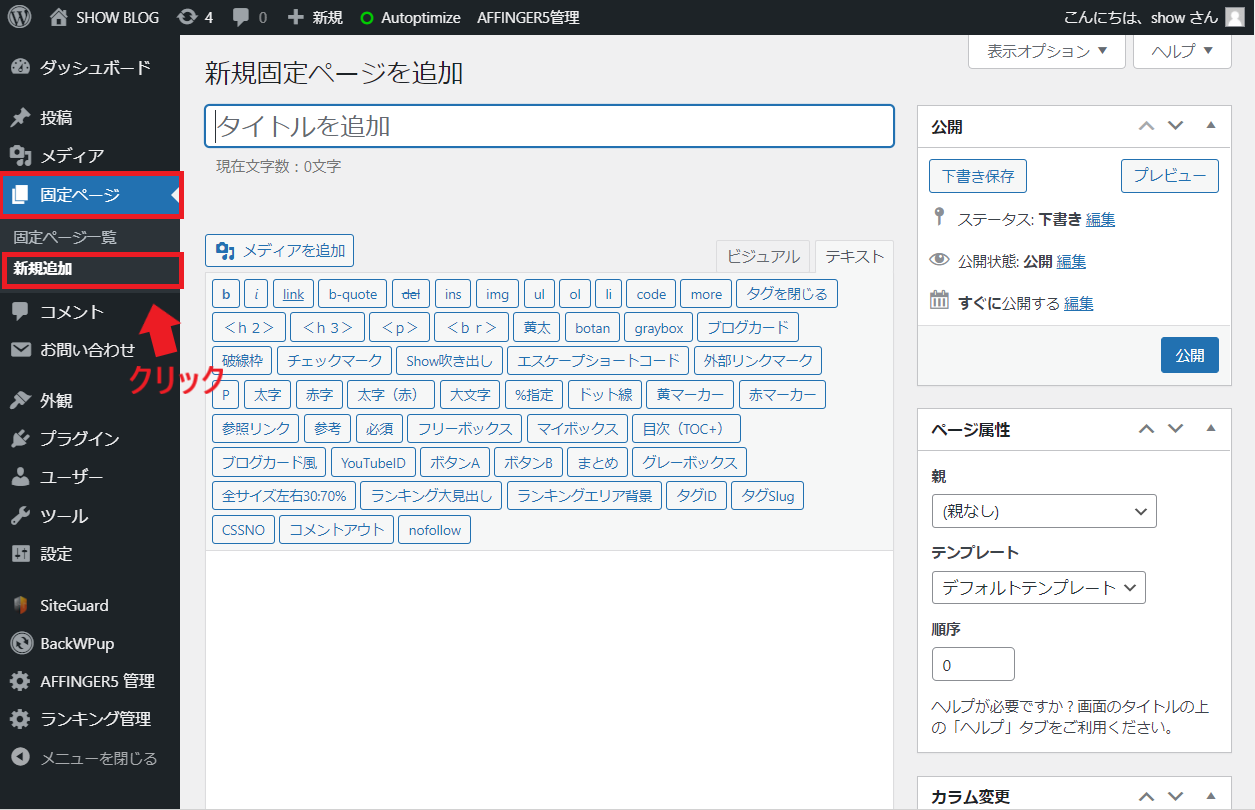
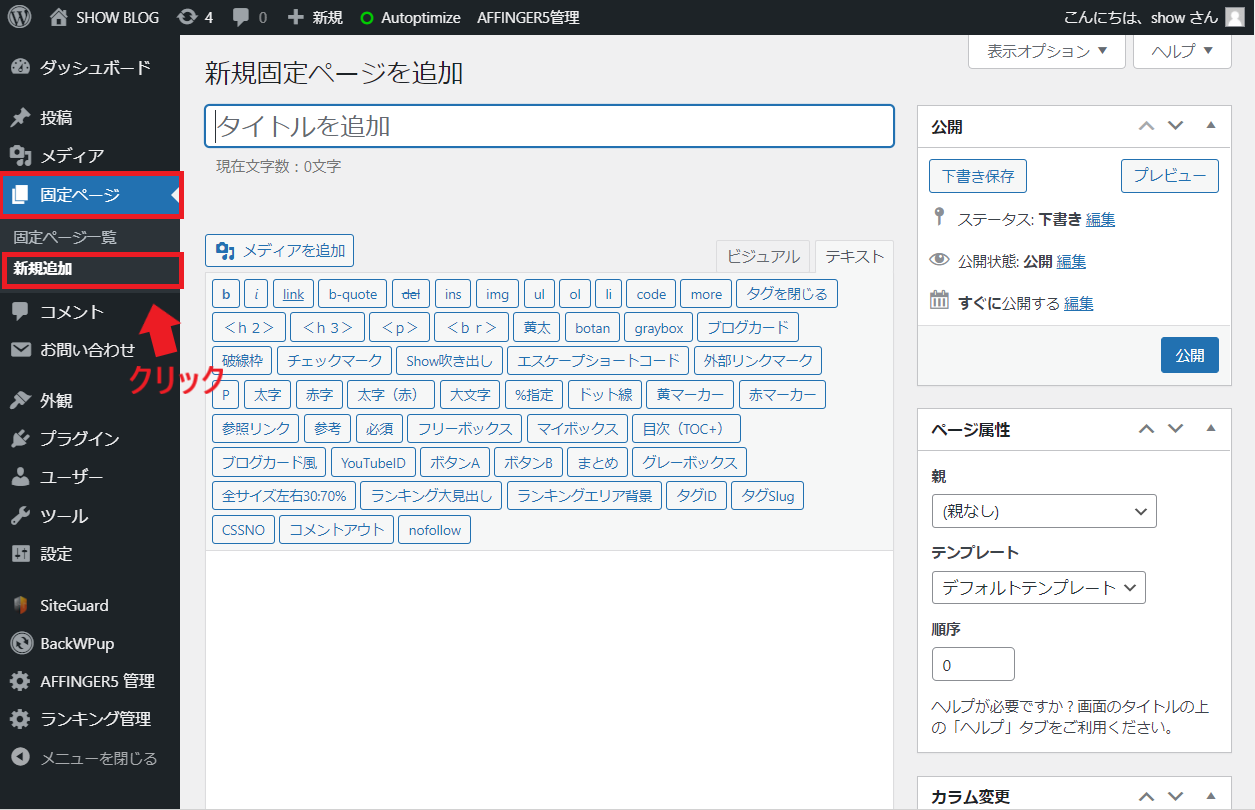
③固定ページ

固定ページに関するメニューです。
固定ページの公開日やIDを確認することができます。

「新規追加」から、新しい固定ページを作成することができます。
基本的な操作は投稿ページとかわりません。
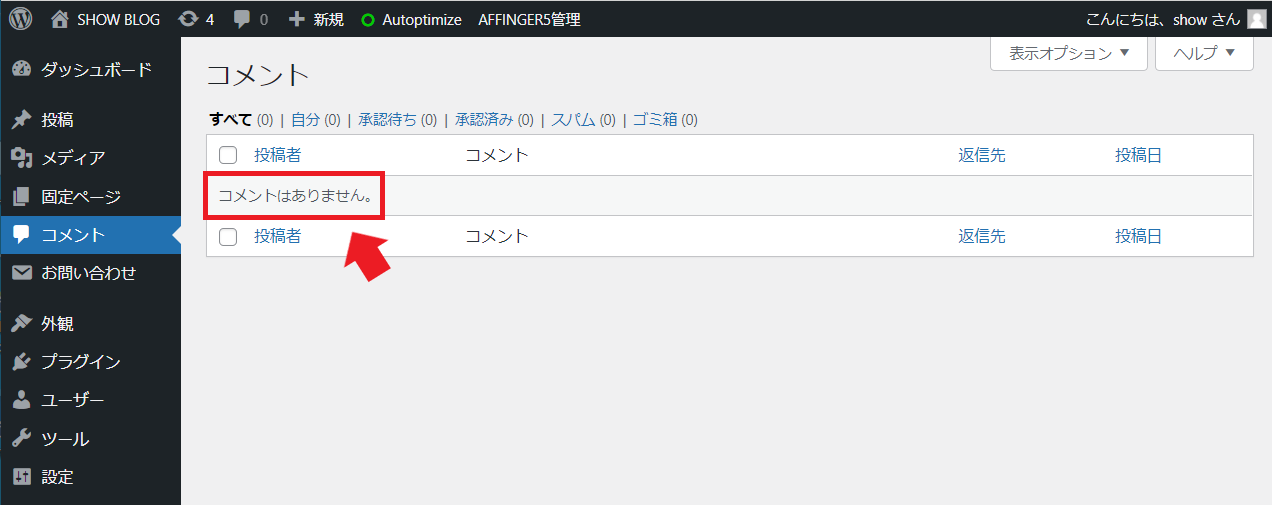
④コメント

投稿記事へのコメントを確認できるメニューです。
コメント機能をオフにしていると、上記ように「コメントはありません」と表示されます。
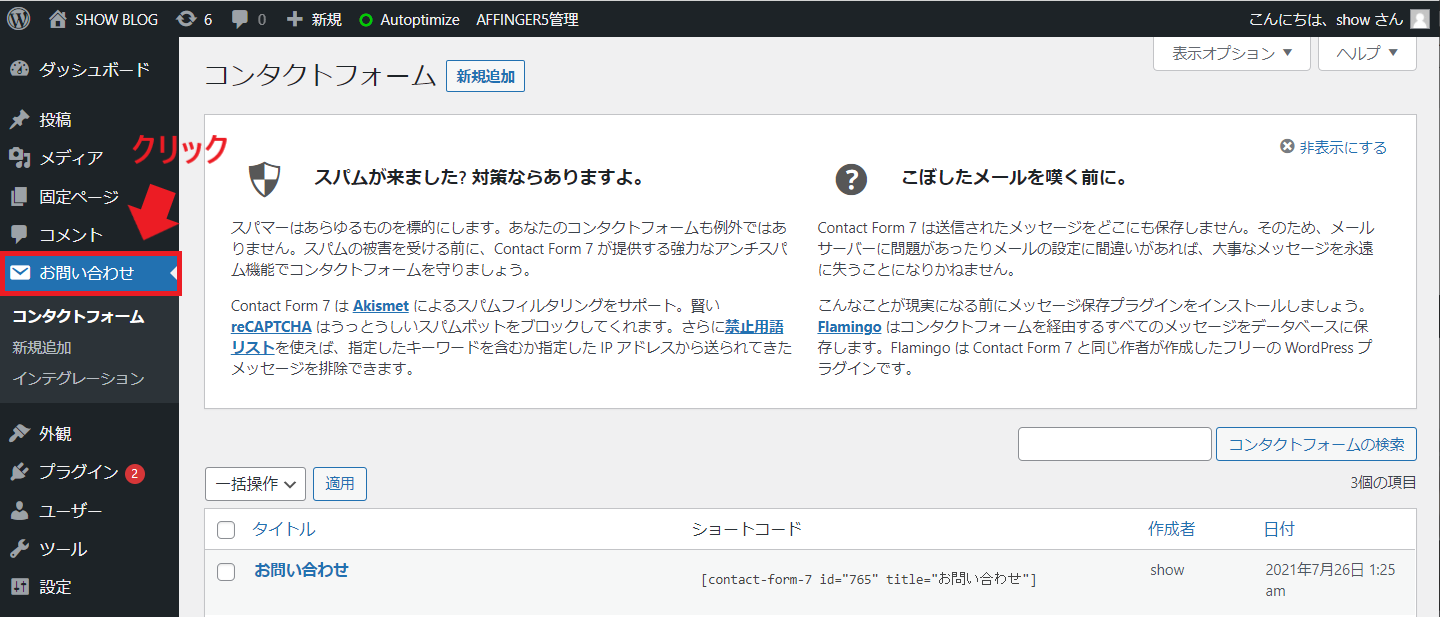
⑤お問い合わせ(プラグインで追加)

お問い合わせフォームに関するメニューです。
固定ページの作成で解説した、プラグインを導入すると、管理メニューに「お問い合わせ」が追加されます。
⑥外観

サイトの外観(デザイン)に関するメニューです。
「外観」の「テーマ」から、テーマのインストールや有効化が行えます。

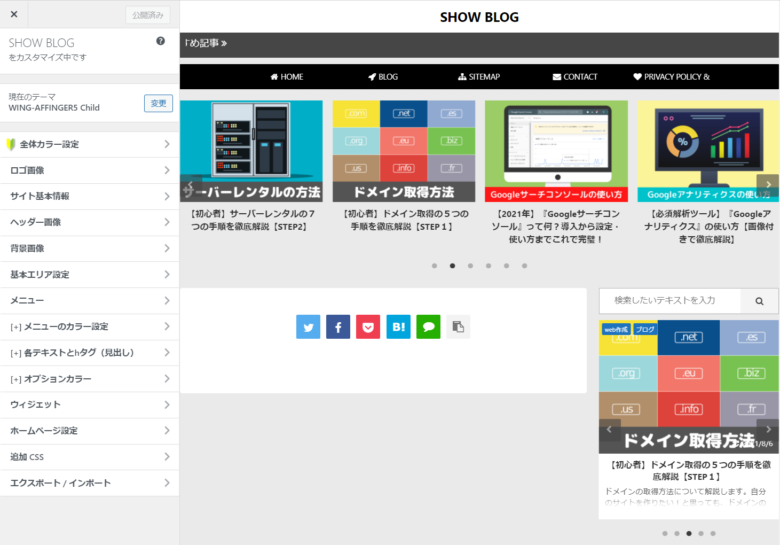
「外観」の「カスタマイズ」をクリックすると、専用のカスタマイズ画面に移動します。
ここでサイトの外観(デザイン)に関する詳細(色やフォントなど)なカスタマイズを行うことができます。

カスタマイズした内容は、「公開」しなければ反映されないので、カスタマイズを変更したら、忘れずに「公開」をクリックしましょう。

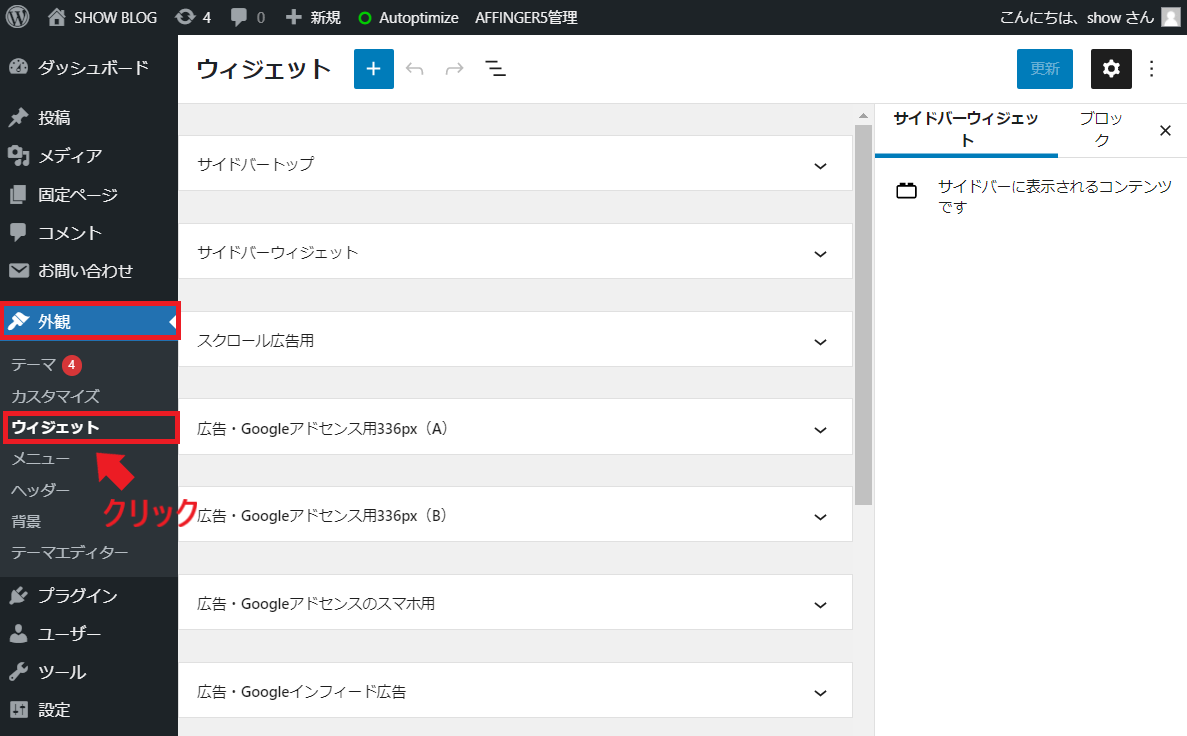
「外観」の「ウィジェット」から、ウィジェットの管理ができます。

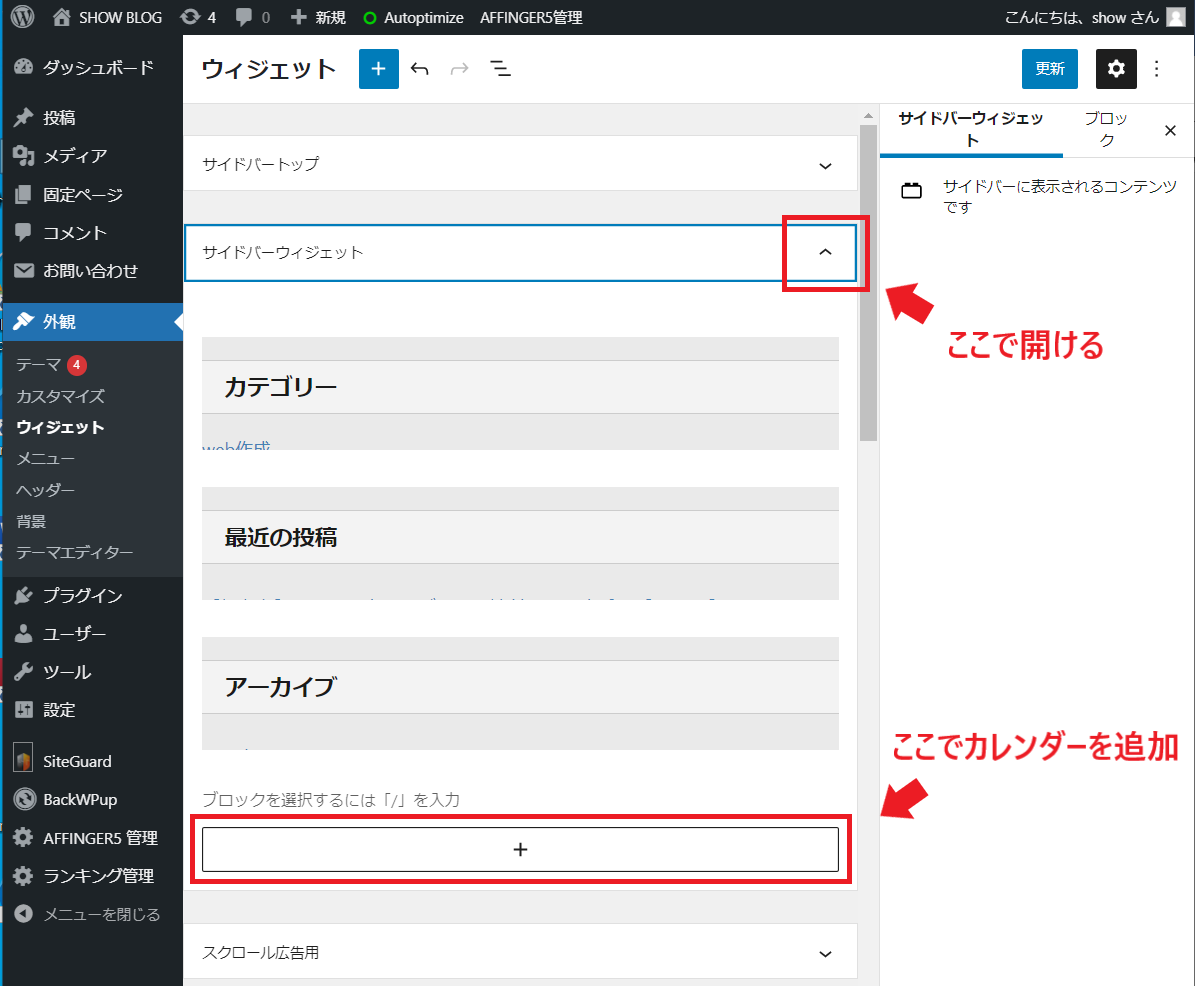
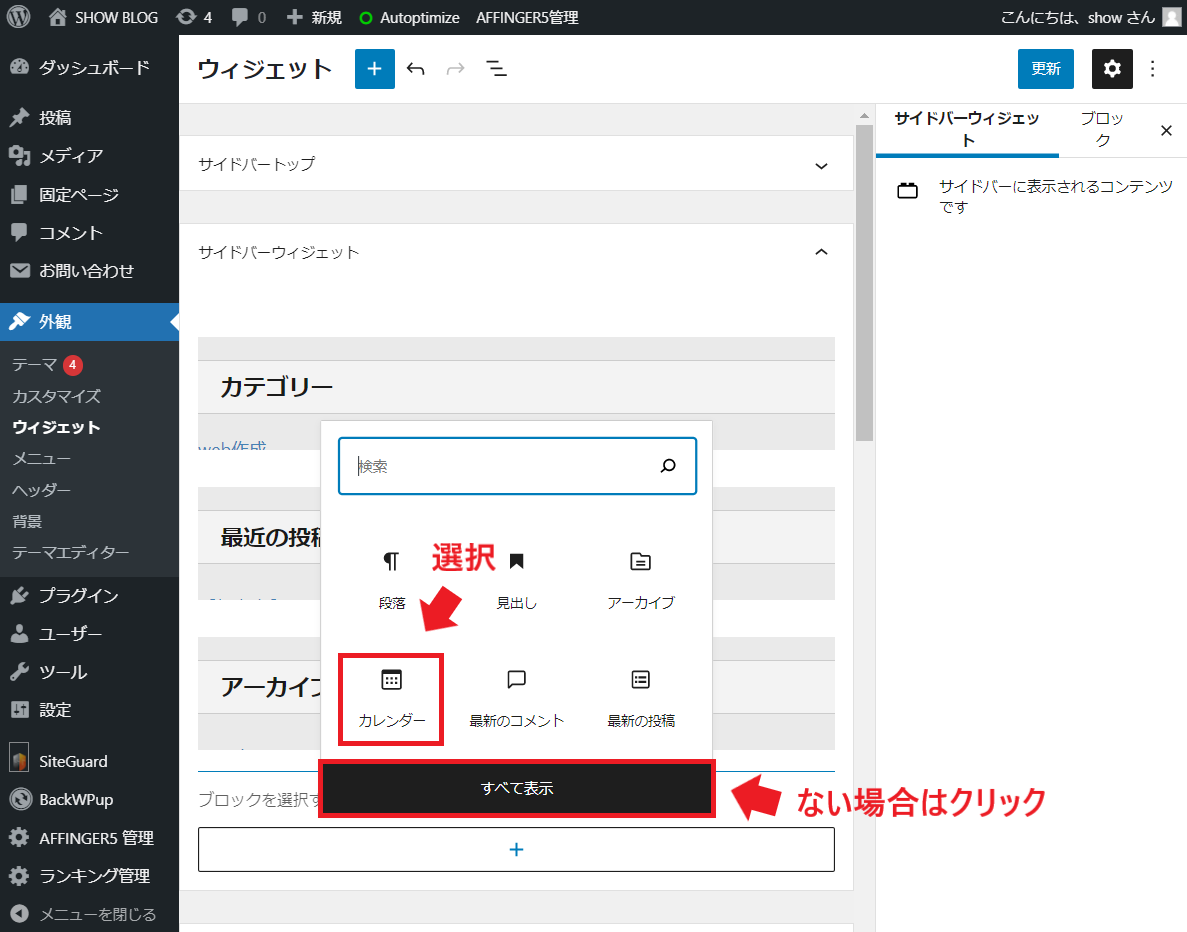
例えば、サイドバーウィジェットに「カレンダー」を追加したい場合、「サイドバーウィジェット」を開き、「+」をクリックします。

6つの項目の中の「カレンダー」を選択します。(項目に見当たらない場合は、「すべて表示」からさがしてください)

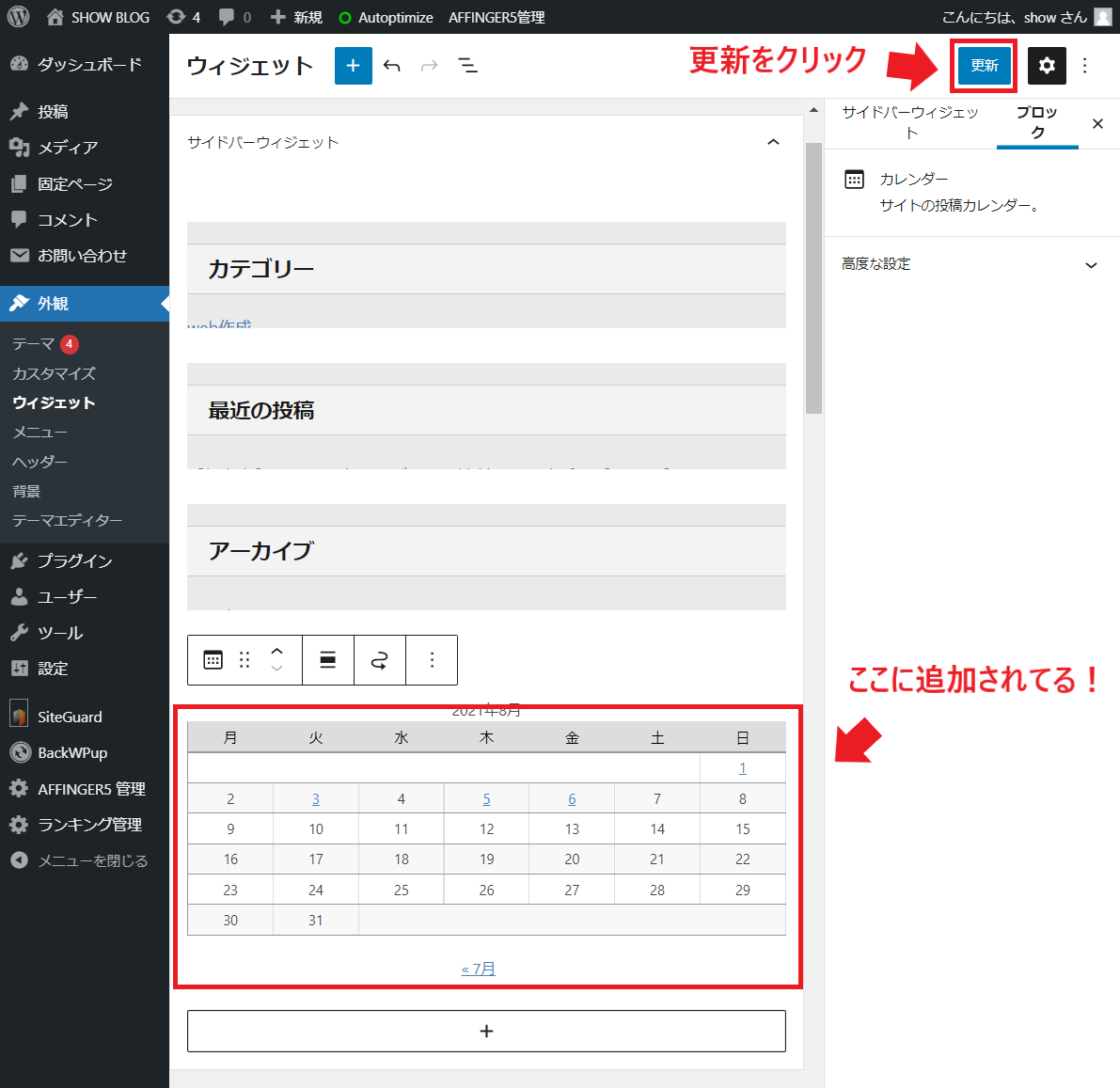
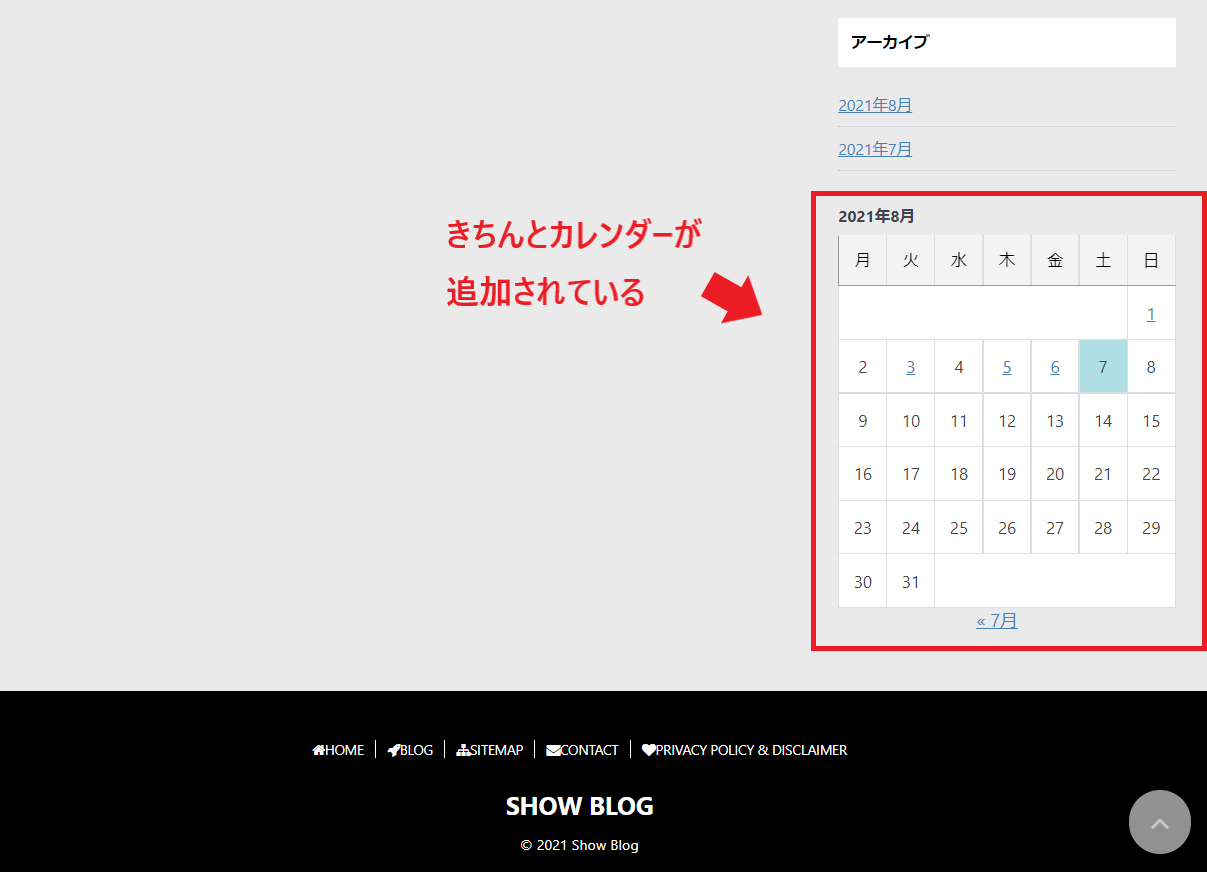
すると、サイドバーウィジェットにカレンダーが追加されるので、「更新」をクリックします。

更新したら、サイトを表示して更新が反映されているか確認しましょう。

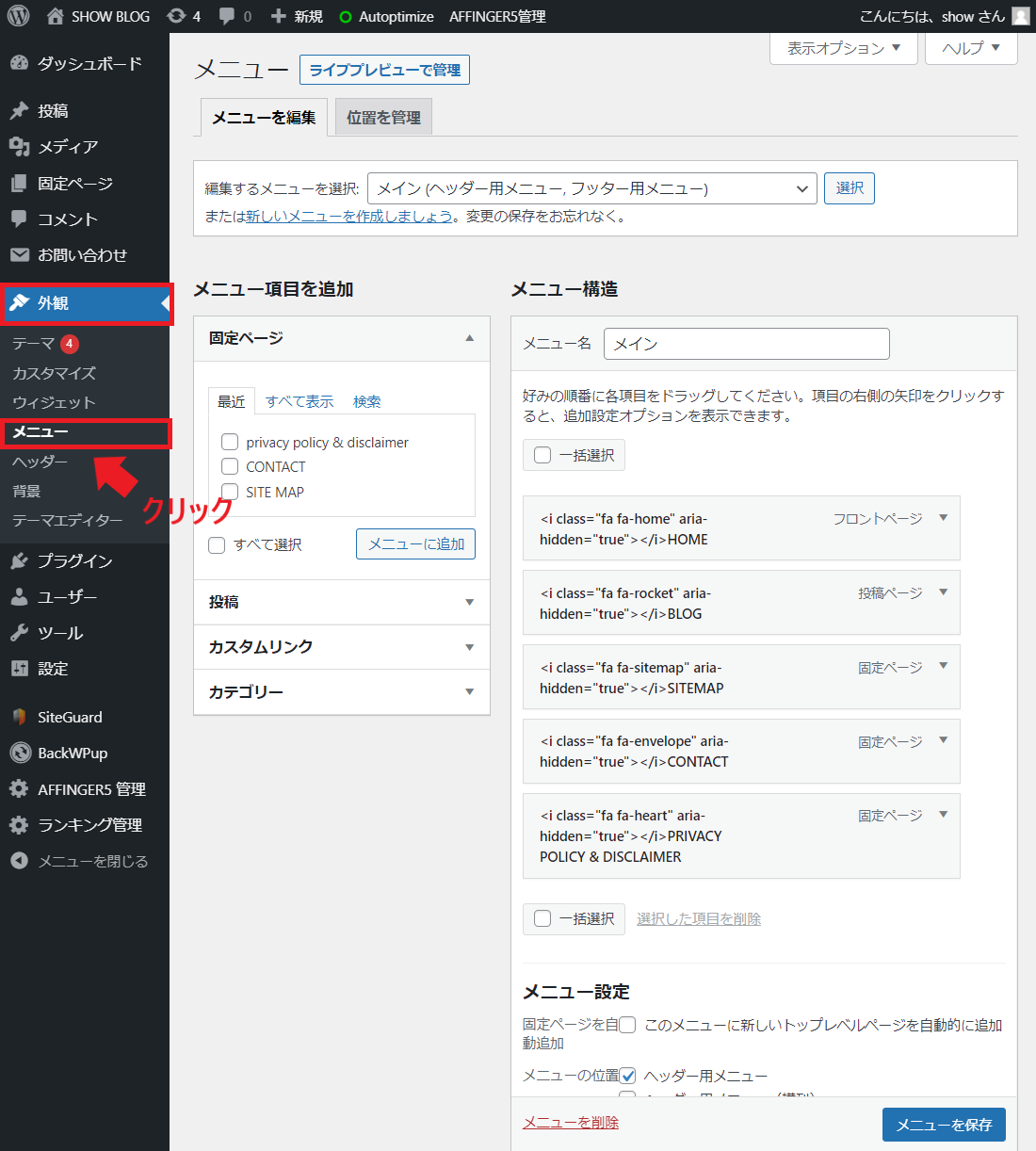
「外観」の「メニュー」では、固定ページの配置や表示を管理できます。

本サイトのように、文字だけではなくアイコンを表示することもできます。

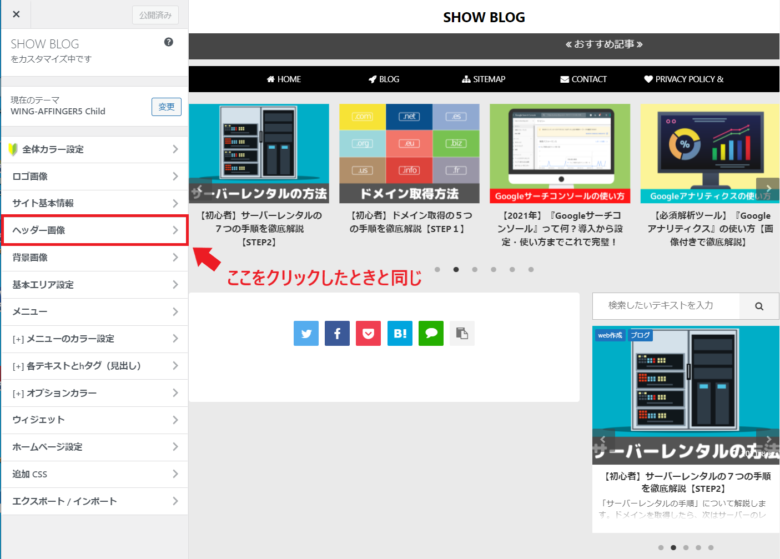
「外観」の「ヘッダー」をクリックすると、カスタマイズの「ヘッダー画像」に移動します。

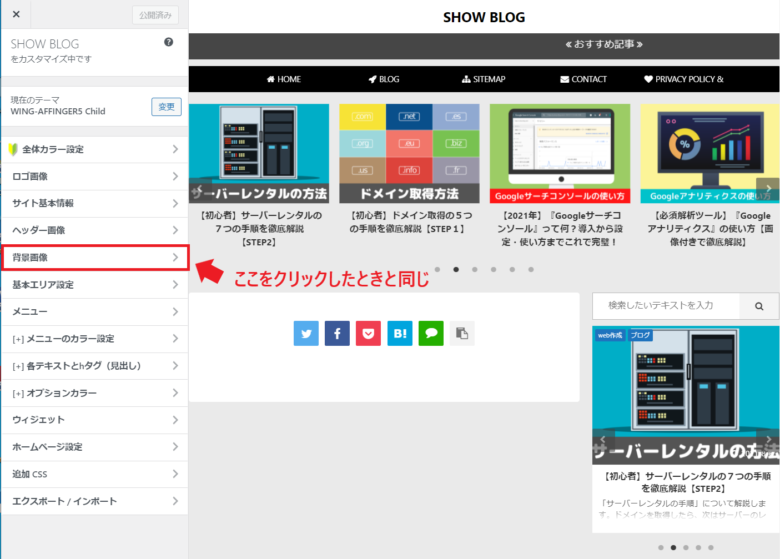
「外観」の「背景」をクリックすると、カスタマイズの「背景画像」に移動します。

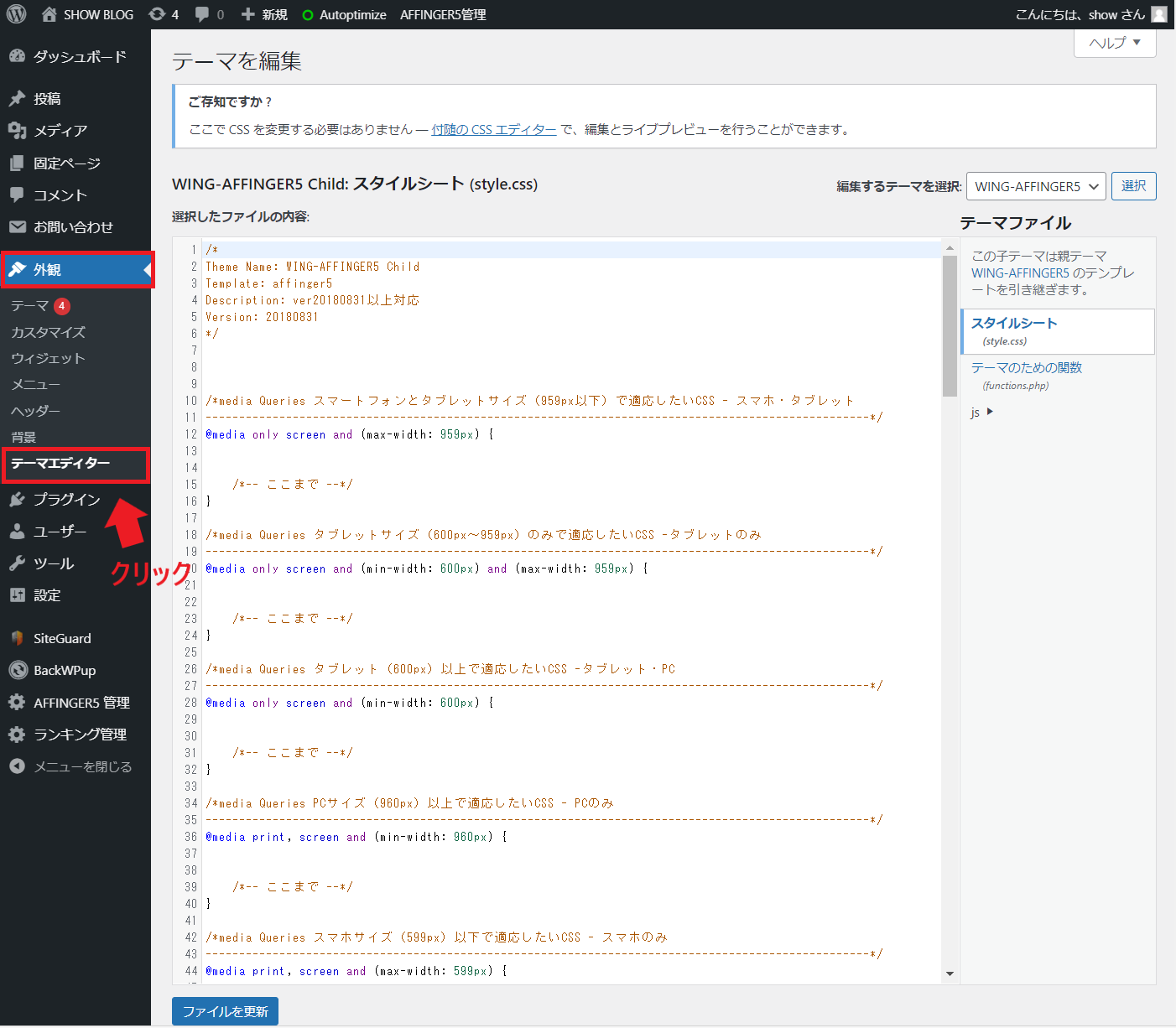
「外観」の「テーマエディター」をクリックすると、テーマのコードを編集できます。
テーマエディターでテーマのコードを編集することで、同じテーマを利用していても、他サイトにはない自分だけの独自性を出すことができます。
ただ、HTMLやCSS、PHPなどの知識を要するので、初心者のうちはあまりおすすめしません。
きちんとした知識を身に付けたうえで、挑戦してみましょう。
⑦プラグイン

プラグイン(拡張機能)に関するメニューです。
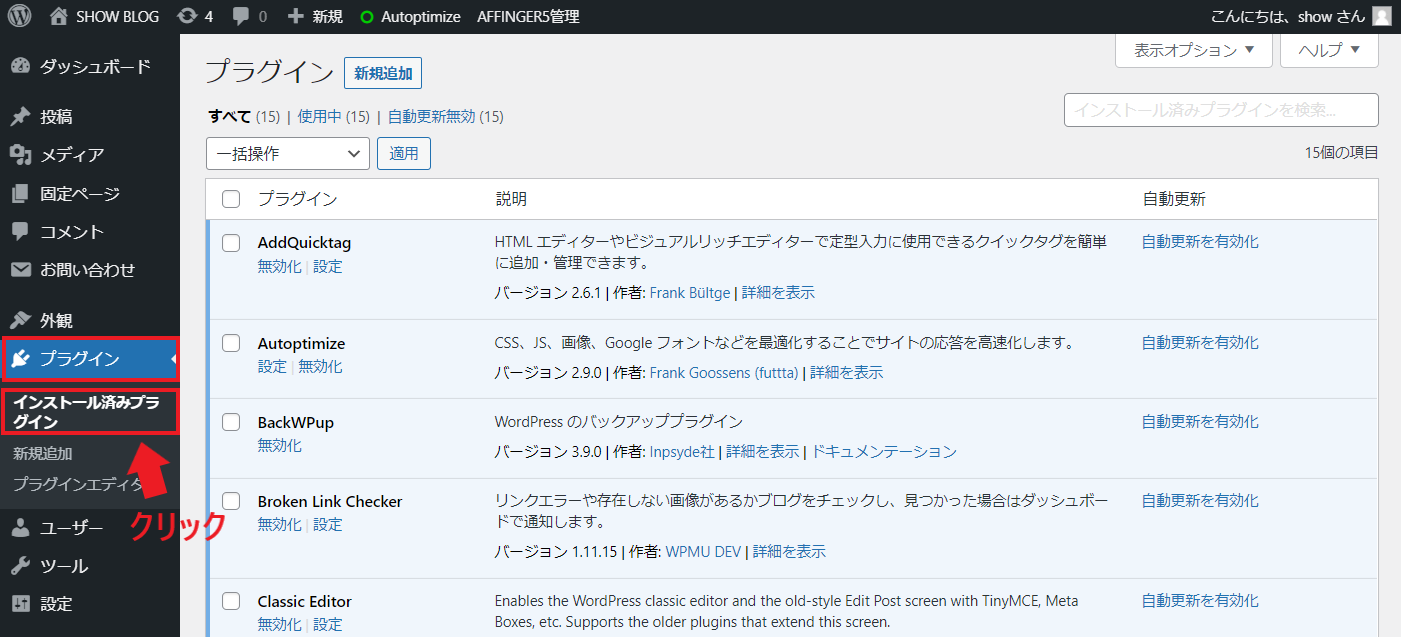
「プラグイン」の「インストール済みプラグイン」から、インストールしたプラグインの一覧を確認することができます。
ここで、プラグインの有効化や無効化、各プラグインの設定やアップデートなどが行えます。

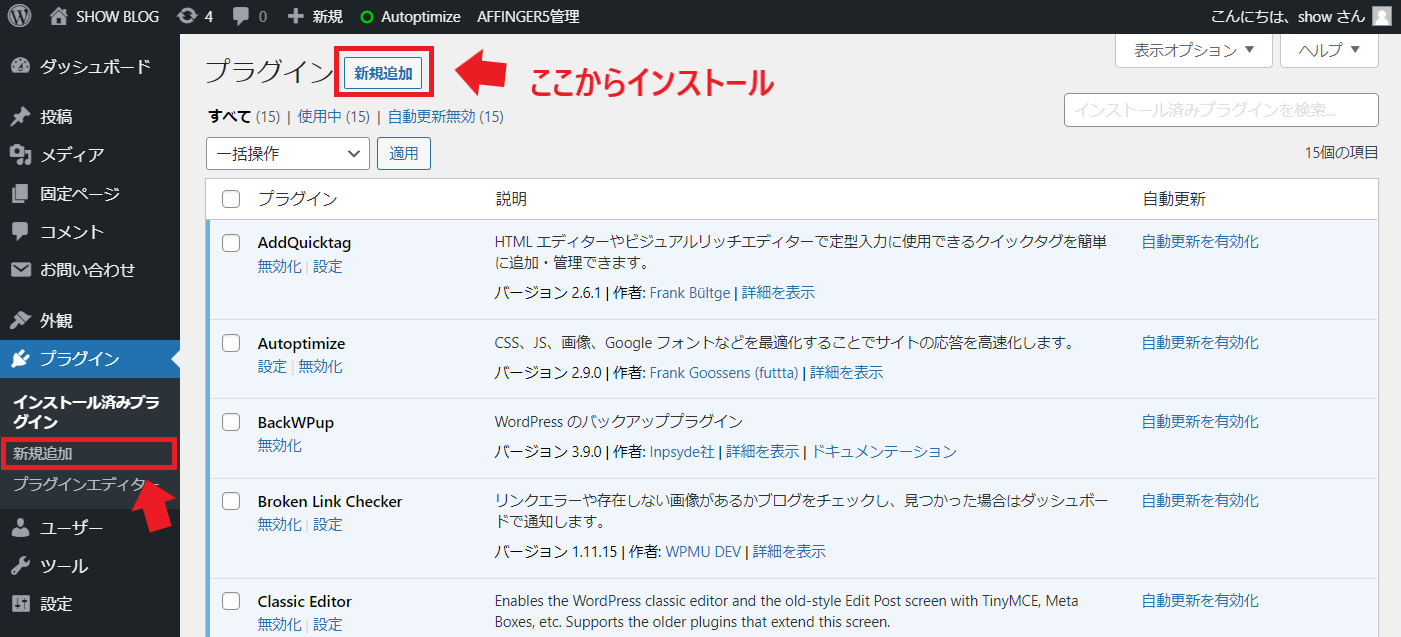
「新規追加」から、プラグインのインストールが行えます。

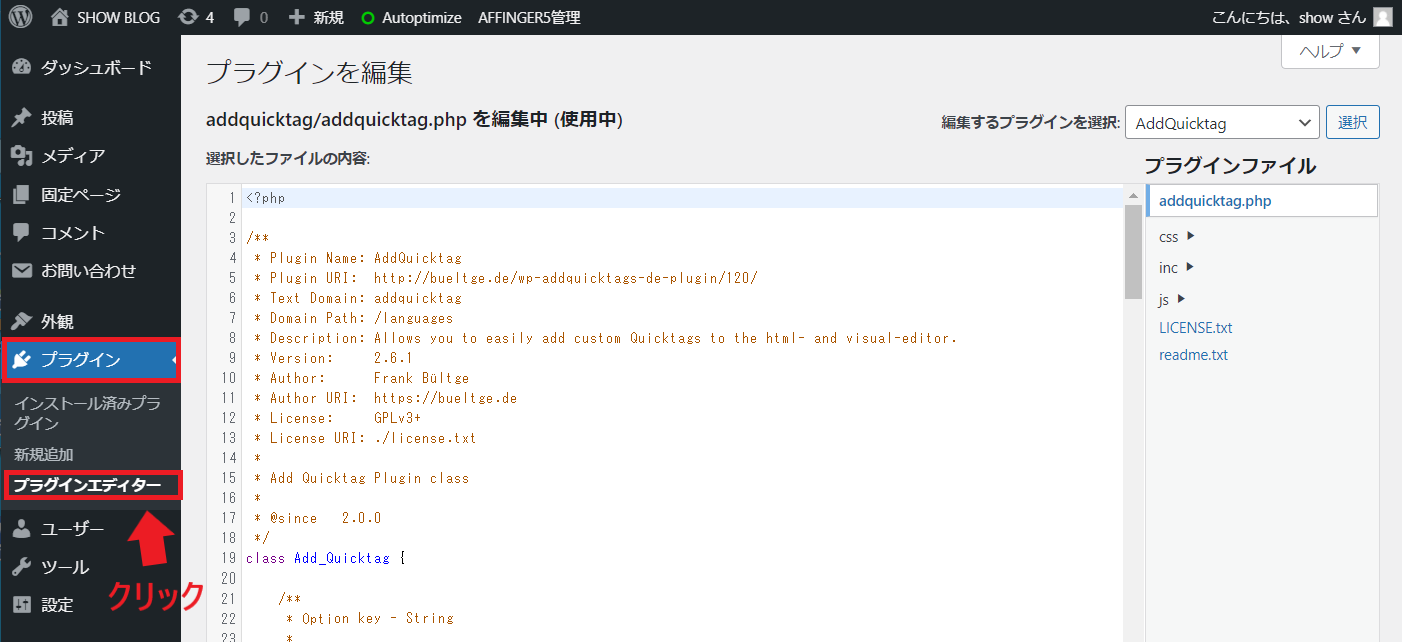
「プラグイン」の「プラグインエディター」では、テーマエディターのように、プラグインのコードを編集することができます。
⑧ユーザー

ユーザーに関するメニューです。
この場合のユーザーとは、サイトの管理者を指します。
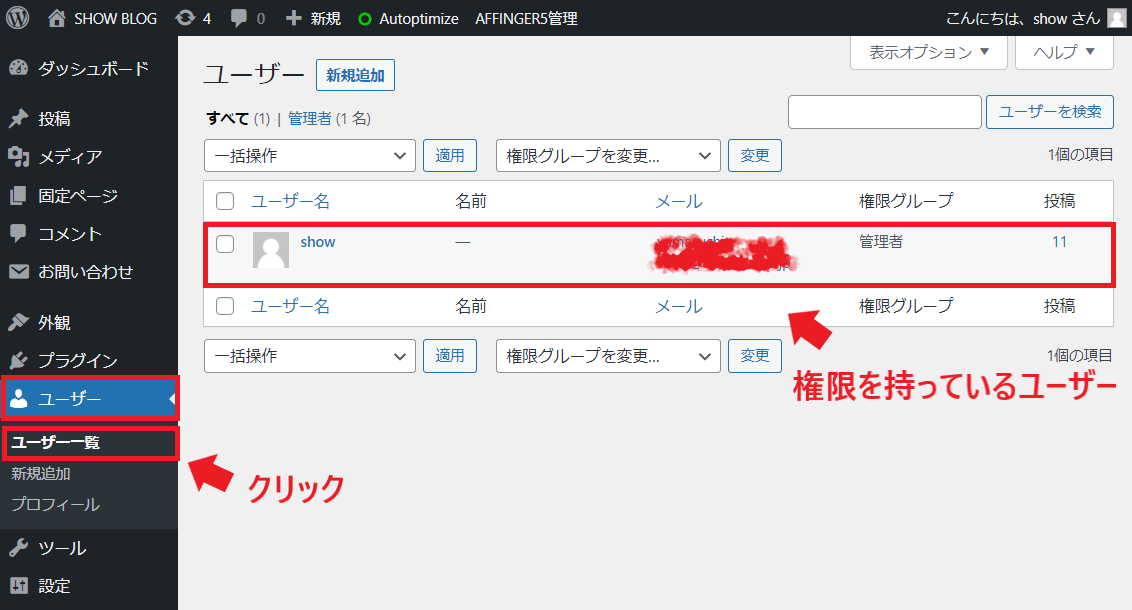
「ユーザー」の「ユーザー一覧」から、サイトに権限を持っているユーザーを確認することができます。

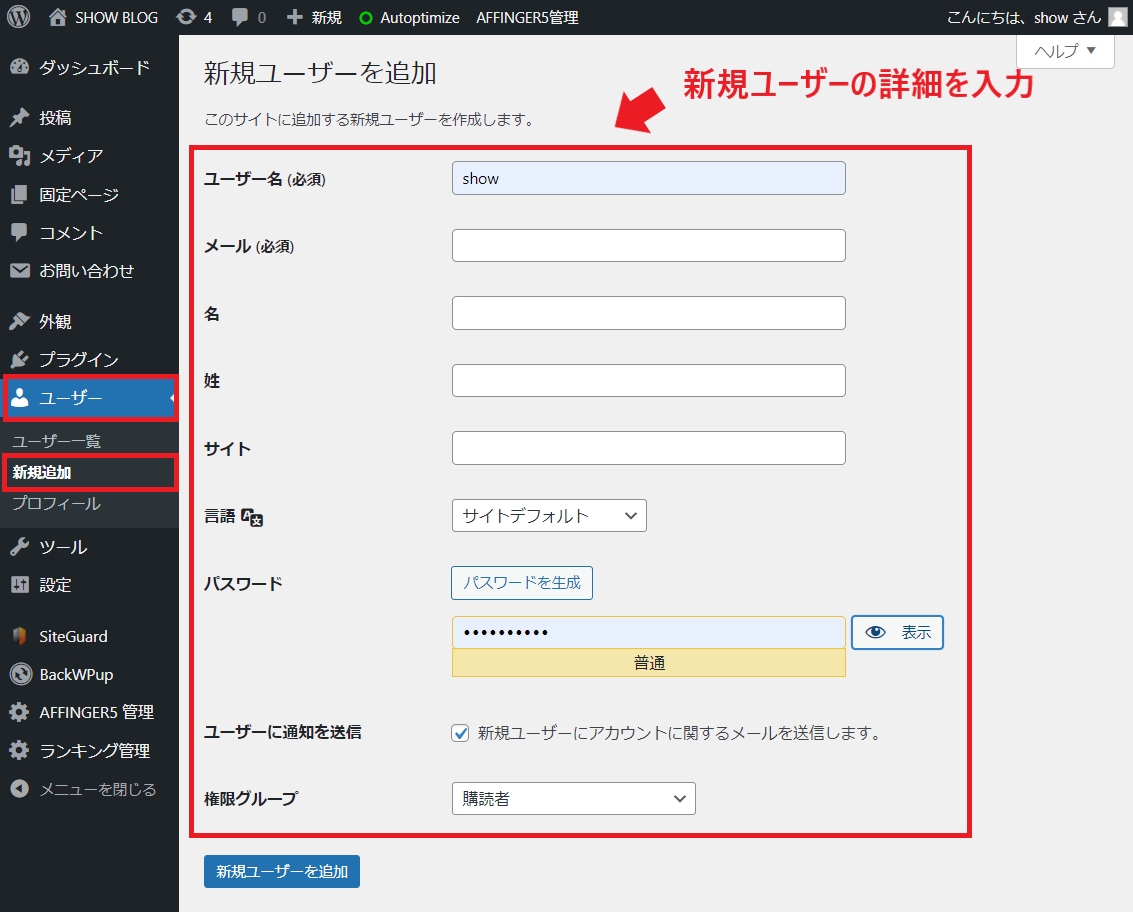
「新規追加」をクリックすると、ユーザー名やメールアドレスなどの必要事項を入力すれば、新規ユーザーを追加することができます。
「ユーザー」の「プロフィール」では、ニックネームや連絡先、SNSのURLなどの追加・変更ができます。

追加や変更をしたら、きちんと「プロフィールを更新」をクリックしましょう。
⑨設定
サイトやプラグインの設定に関するメニューです。
基本的には初期設定で触れた部分以外は触らなくて大丈夫です。

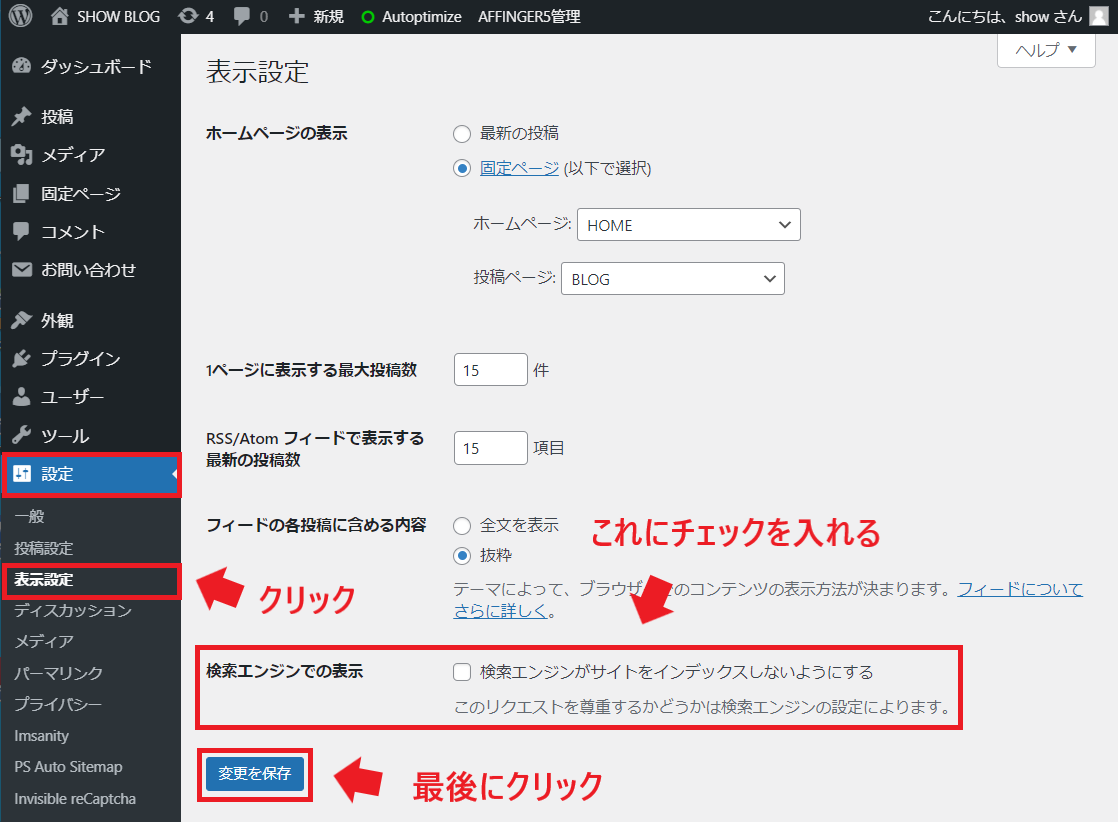
「設定」の「表示設定」から、検索エンジンでの表示を変更できます。
これにチェックを入れることで、検索エンジンがサイトをインデックスしないようにできます。
長期のカスタマイズなどにより、サイトを検索エンジンに表示したくないときなどは、この設定を利用しましょう。
長かったですよね。
本当にお疲れ様でした。
でも、その努力は必ず報われます!
これでもうあなたはWordPressを使いこなせるはずです!
WordPressとともに、良いサイト運営ライフをお過ごしください。
ご愛読ありがとうございました!






