

作り方が知りたい!
本記事の内容
今回は「WordPressのサイトマップの作り方」について解説していきます。
サイトマップはサイトを運営するうえで欠かせないものです。
Googleに自身のサイトについて知ってもらうためや、読者の利便性のためにも、きちんとサイトマップを作成しましょう。
目次(クリックできるよ!)
1.サイトマップの役割

サイトマップとは、その名の通りサイトの地図です。
サイトマップには2種類あり、それぞれの役割があります。
①XMLサイトマップ(Googleのロボット用)

『XMLサイトマップ』は、Googleのロボット用のサイトマップです。
このGoogleのロボットはクローラーと呼ばれます。
このGoogleのロボットがあなたのサイトを巡回することで検索エンジンにインデックス(登録)されます。
XMLサイトマップを作ることで、Googleのロボットが巡回しやすい環境を作り、記事のインデックスを早めたり、インデックスの抜けを減らしたりするために役立ちます。
②HTMLサイトマップ(読者用)

『HTMLサイトマップ』は、読者用のサイトマップです。
サイトでブログを運営する場合、これがあることでブログの中にある記事を一覧で確認することができます。
HTMLサイトマップを作ることで、読者が読みたい記事にスムーズにアクセスすることができます。
2.WordPressのサイトマップの作り方

XMLサイトマップとHTMLサイトマップの作り方を解説します。
それぞれの手順を画像付きで分かりやすく解説するので参考にしてください。
①XMLサイトマップの作り方

XMLサイトマップ作成は、『XML Sitemaps』というプラグインを使います。
まずは、『XML Sitemaps』のプラグインを、WordPress管理画面の「プラグイン」→「新規追加」からインストールしましょう。

インストールしたらプラグインを有効化し、「設定」をクリックしましょう。

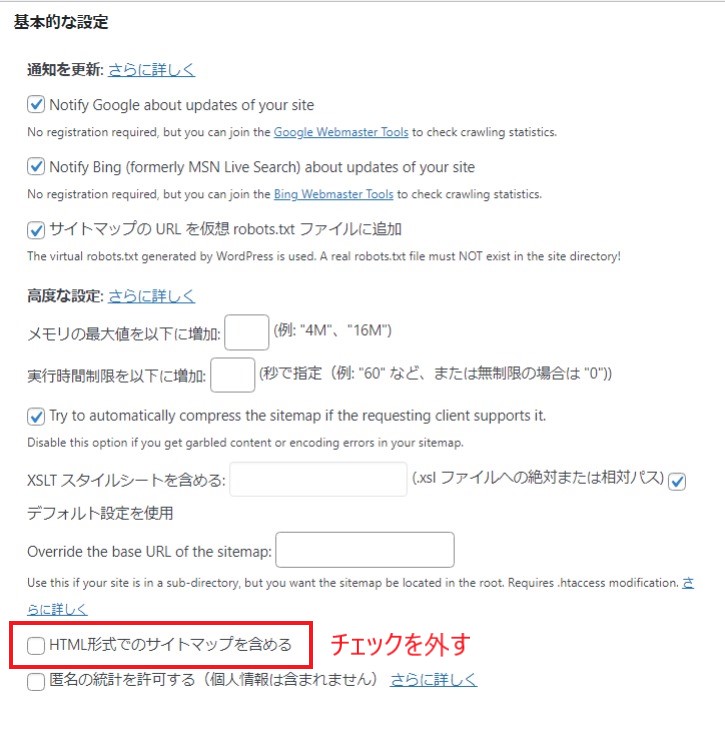
次に、「基本的な設定」の中の「HTML形式でのサイトマップを含める」のチェックマークを外します。

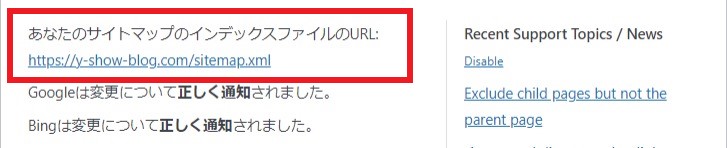
すると、下記のようなURLが作成されます。

これでXMLサイトマップの作成は完了ですが、作成したXMLサイトマップはGoogleサーチコンソールに登録する必要があります。
まずは、Googleサーチコンソール にアクセスします。
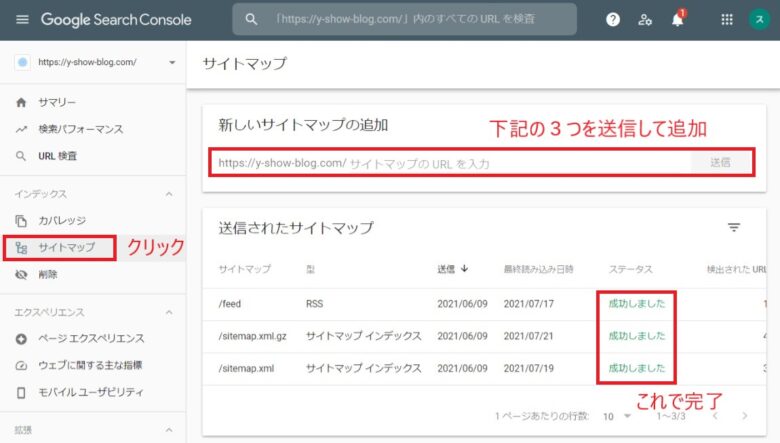
「サイトマップ」をクリックし、「新しいサイトマップの追加」のところに下記の3つを送信して追加します。
- 自身のサイトURL/sitemap.xml
- 自身のサイトURL/sitemap.xml.gz
- 自身のサイトURL/feed

ステータスに「成功しました」と表示されると登録完了です。
これでXMLサイトマップ作成のすべての手順が完了しました。
②HTMLサイトマップの作り方

HTMLサイトマップ作成は『PS Auto Sitemap』というプラグインを使います。

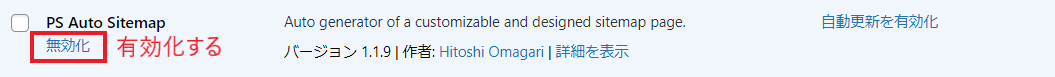
まずは、『PS Auto Sitemap』を、WordPress管理画面の「プラグイン」→「新規追加」からインストールして有効化しましょう。

次にサイトマップ用の固定ページを作成します。
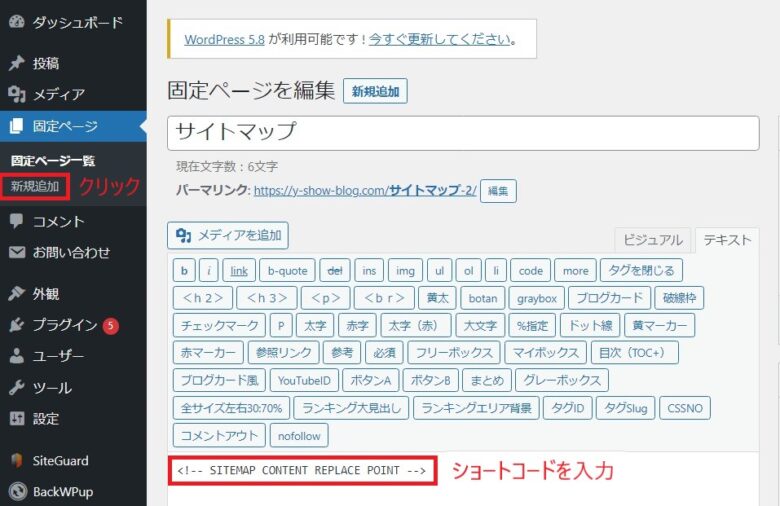
WordPressの管理画面から「固定ページ」の「新規追加」をクリックします。

「ショートコード」を表示して、下記のコードをコピペしてください。
旧エディターを使用している場合はテキストエディタに直接コピペしてください。
これでサイトマップ用の固定ページの作成は完了です。
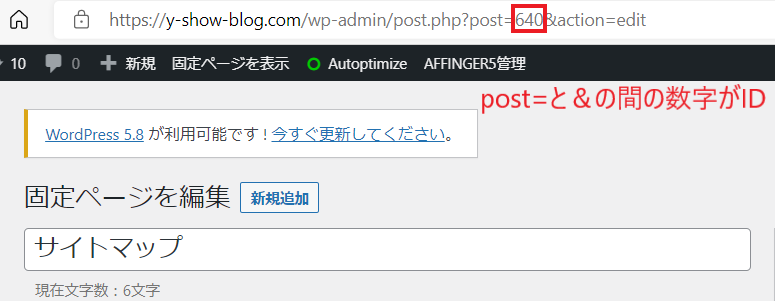
このとき、固定ページのURLのIDを覚えておきましょう。

最後に『PS Auto Sitemap』の設定に、固定ページのURLのIDを入力します。
WordPressの管理画面から「設定」の「PS Auto Sitemap」をクリックしてください。

「サイトマップを表示する記事」に固定ページのIDを入力し、「先に出力するリスト」の「固定ページ」にチェックを入れたらHTMLサイトマップの作成は完了です。
サイトマップを作成することはとても大切です。
サイトマップを作成することで、検索エンジンの最適化はもちろん、読者のユーザビリティの向上にもつながります。
あなたもこれを機にサイトマップを作成してみてくださいね。
ご愛読ありがとうございました!
