

けど作りたかがわからないなあ。
本記事の内容
今回は「お問い合わせフォームの必要性や、その作り方」について解説します。
お問い合わせフォームを手軽に簡単に作りたいと思いますよね。
「Contact Form7」というプラグインを使えば可能です!
今回も画像付きで分かりやすく解説しますので、どうぞ最後までご覧くださいね!
目次(クリックできるよ!)
1.お問い合わせフォームの必要性

お問い合わせフォームの必要性について解説します。
結論から言いますと、どんなサイトでも、お問い合わせフォームの作成は必須です!
ではなぜなのか。
その理由は以下になります。
- 読者が容易に問い合わせられる
- サイトの信用があがる
- メールアドレスを公開しなくてもいい
- お仕事の依頼を受注できる
- Googleアドセンスやその他ASP社の審査に通りやすくなる
読者からの疑問に答えるためもそうですが、何かトラブルがあったときのためにも、お問い合わせフォームを作ることは大切です。
あなたがサイトの読者として、お問い合わせフォームがなければ困りますし、なんだか信用できませんよね。
お問い合わせフォームを作ることで、メールアドレスを公開せずとも、読者からの問い合わせを受けることができます。
読者からの問い合わせだけでなく、企業からもお仕事の依頼が来るかもしれません。
また、お問い合わせフォームを作ることで、Googleアドセンスなどの審査に通りやすくなるのもポイントです。
2.お問い合わせフォームの作り方(WordPress)

WordPressでお問い合わせフォームを作る手順を、画像付きで分かりやすく解説します。
①Contact Form7をインストール

お問い合わせフォームの作成には、「Contact Form7」を使用します。
「プラグイン」の「新規追加」から「Contact Form7」をインストール&有効化します。
②Contact Form7の設定

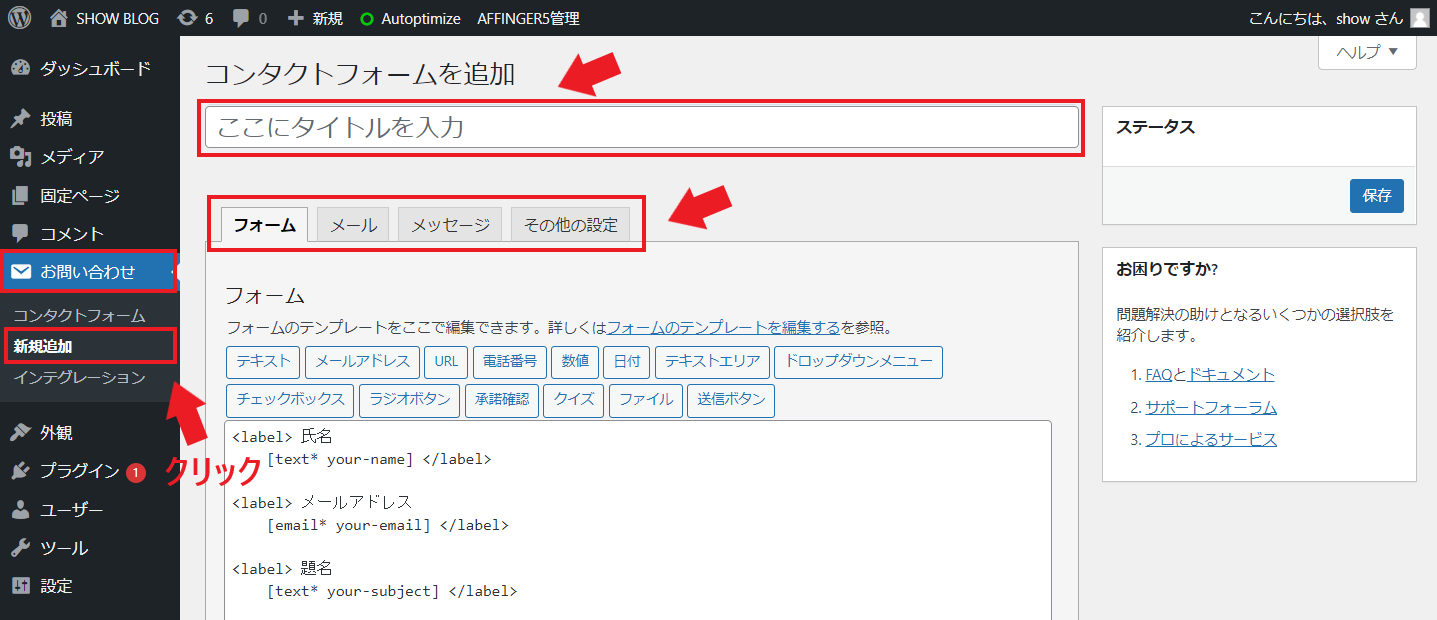
Contact Form7を有効化したら、WordPress管理画面に「お問い合わせ」が追加されるので、「お問い合わせ」の「新規追加」をクリックしましょう。
「タイトル」、「フォーム」、「メール」、「メッセージ」、「その他設定」を設定します。
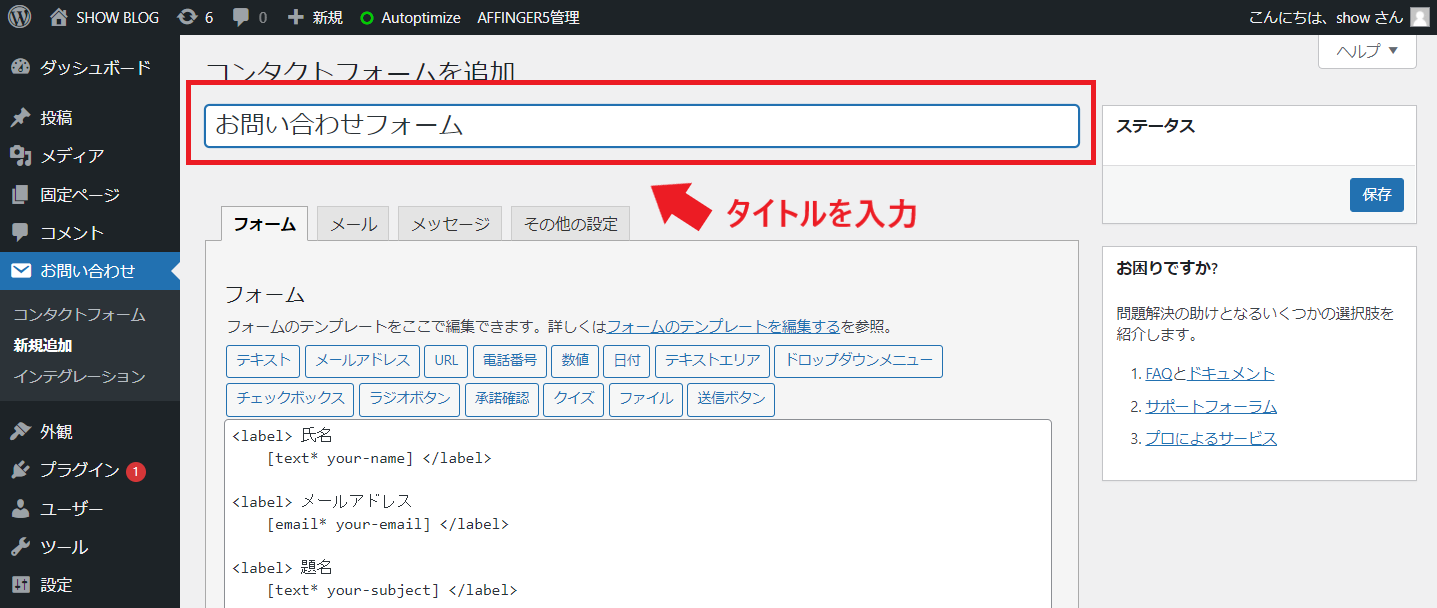
③タイトルの設定

タイトルを設定します。
読者がお問い合わせフォームだと認識できれば何でもかまいません。
③フォームの設定

ここでフォームの設定ができます。
デフォルトでは、「氏名」、「メールアドレス」、「題名」、「メッセージ本文」がフォームに設定されています。
基本的にフォームはデフォルトのままで良いと思います。
④メールの設定

ここで、お問い合わせがあったときの通知メールの設定を行うことができます。
通知メールもデフォルトのままで良いと思いますが、下にスクロールすると、「メール(2)」があります。

これは、お問い合わせをいただいた読者に対する自動送信メールになります。
自動送信メールを利用したい場合はチェックを入れましょう。

自動送信メールのメッセージ内容はそのままでも良いですが、少し味気ないので編集することをおすすめします。
ちなみに、私の場合、自動送信メールのメッセージは下記のように設定しています。
[your-name]様
お世話になっております。
この度は[_site_title]にお問い合わせいただきありがとうございます。
----------------------------------------------------
▼お問い合わせ内容
題名:[your-subject]
メッセージ本文:
[your-message]
----------------------------------------------------
お問い合わせいただいた内容につきましては、数日以内にご連絡いたします。
よろしくお願いいたします。
----------------------------------------------------
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました。
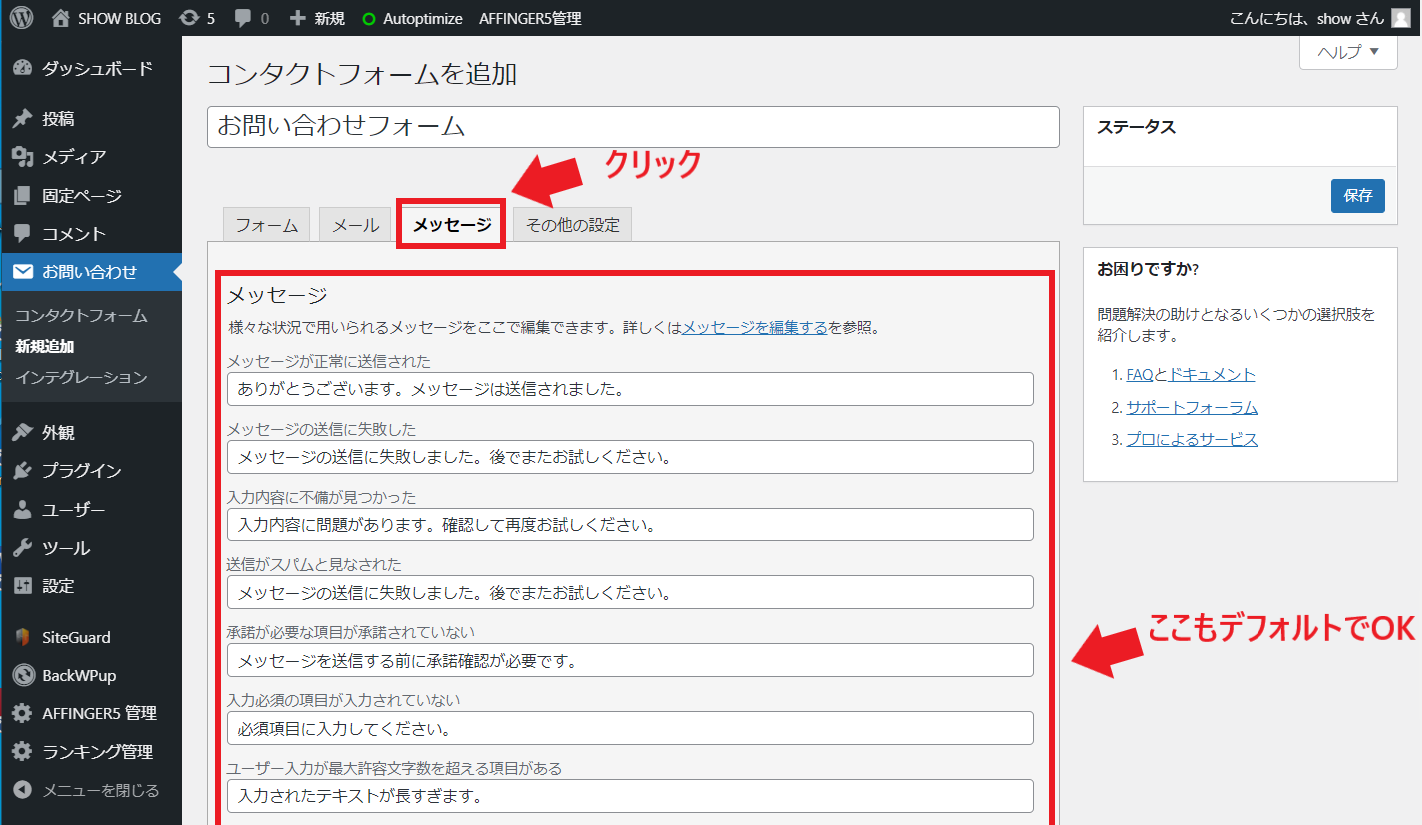
⑤メッセージの設定

ここは、読者がお問い合わせする際に表示されるメッセージについて編集することができます。
ここも基本的にデフォルトのままで良いです。
あなたのお好みで編集してください。
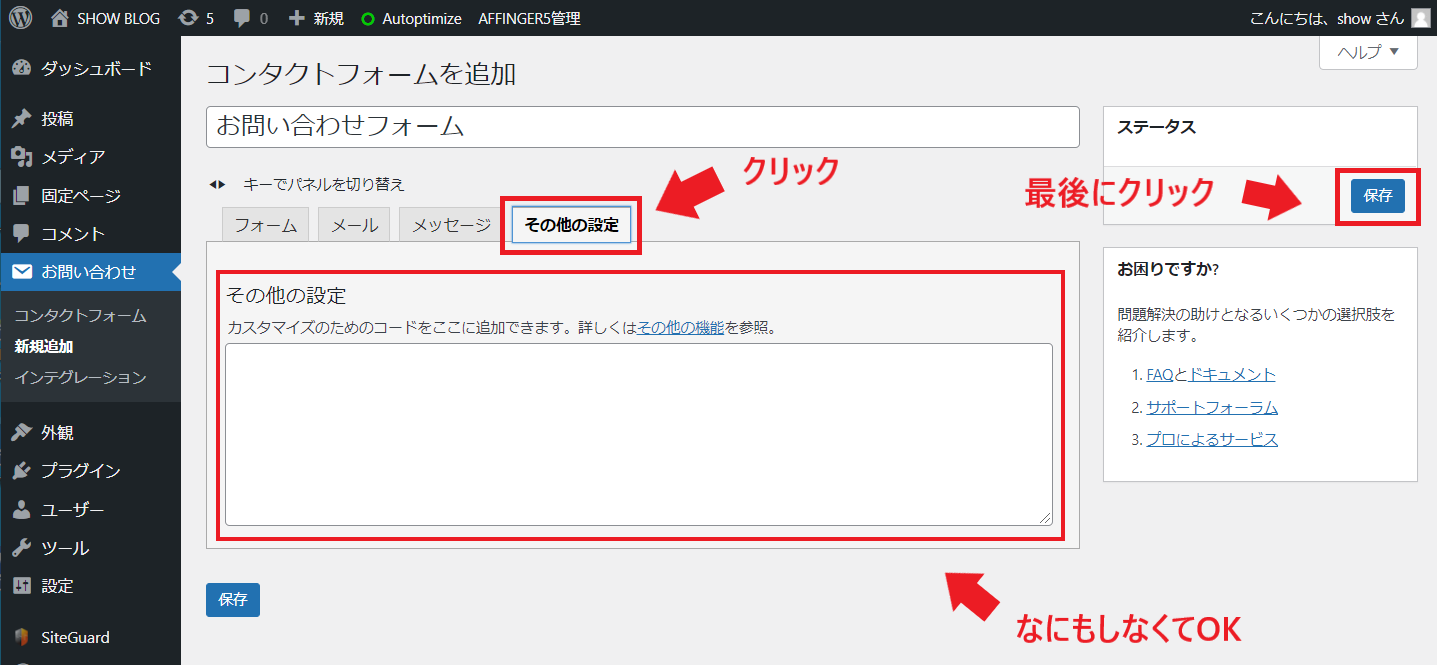
⑥その他設定の設定

ここでは、ログインしているユーザーのみが連絡先フォームを送信できるように設定することが可能です。
その他設定の詳細については、https://contactform7.com/ja/additional-settings/ をご確認ください。
最後に、ステータスの「保存」をクリックすると、お問い合わせフォームの設定は完了です。
⑦固定ページの作成

お問い合わせフォーム用の固定ページを作成します。
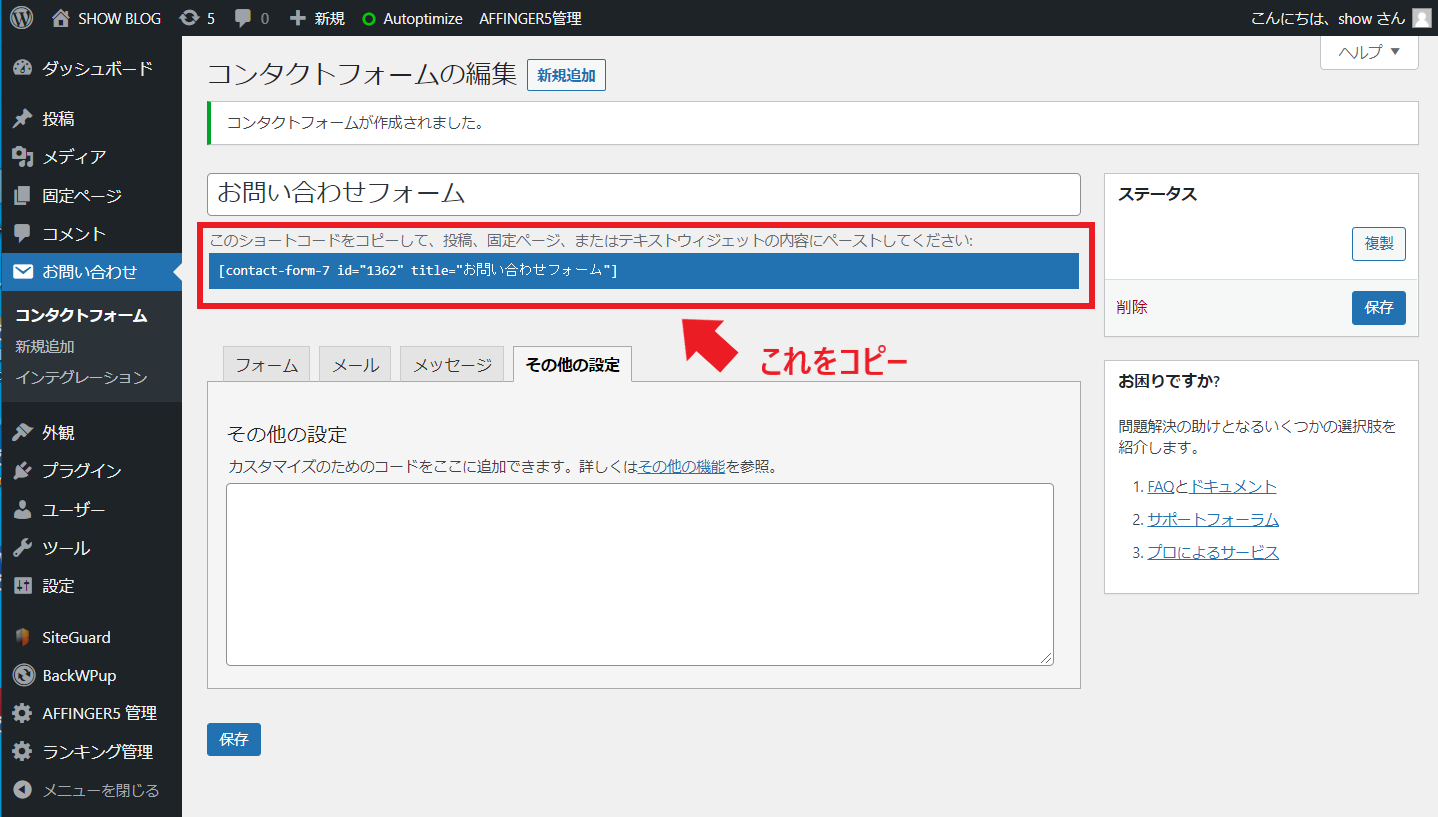
ステータスの保存を行うと、ショートコードが作成されたと思います。

ショートコードは、「お問い合わせ」の「コンタクトフォーム」からも確認できます。

このショートコードを固定ページにコピペします。
「固定ページ」の「新規追加」をクリックし、タイトルを入力します。
ここに、先ほどのショートコードをペーストして「公開」をクリックします。
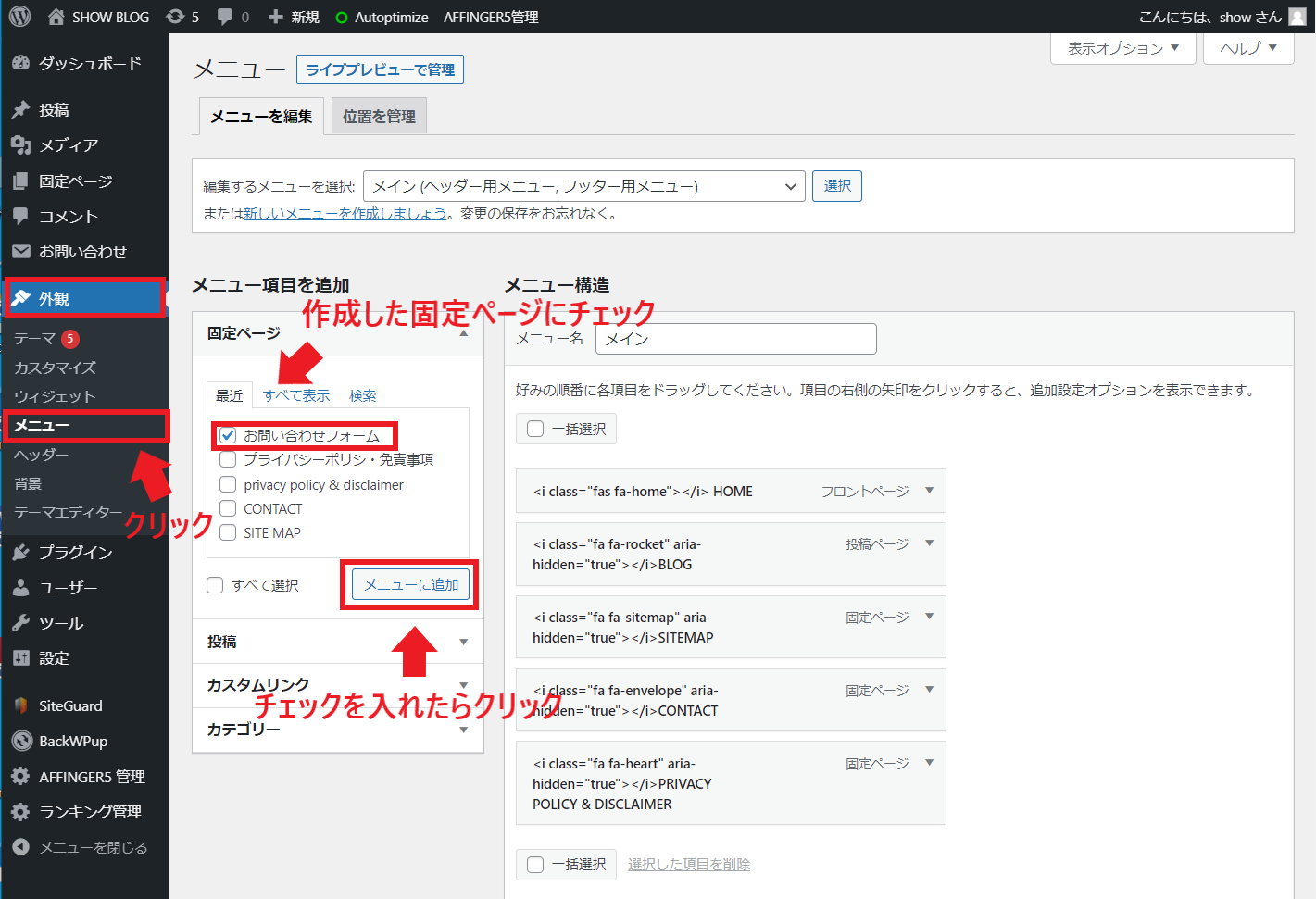
⑧固定ページをメニューに追加

「外観」の「メニュー」から作成した固定ページにチェックを入れて、「メニューに追加」をクリックします。

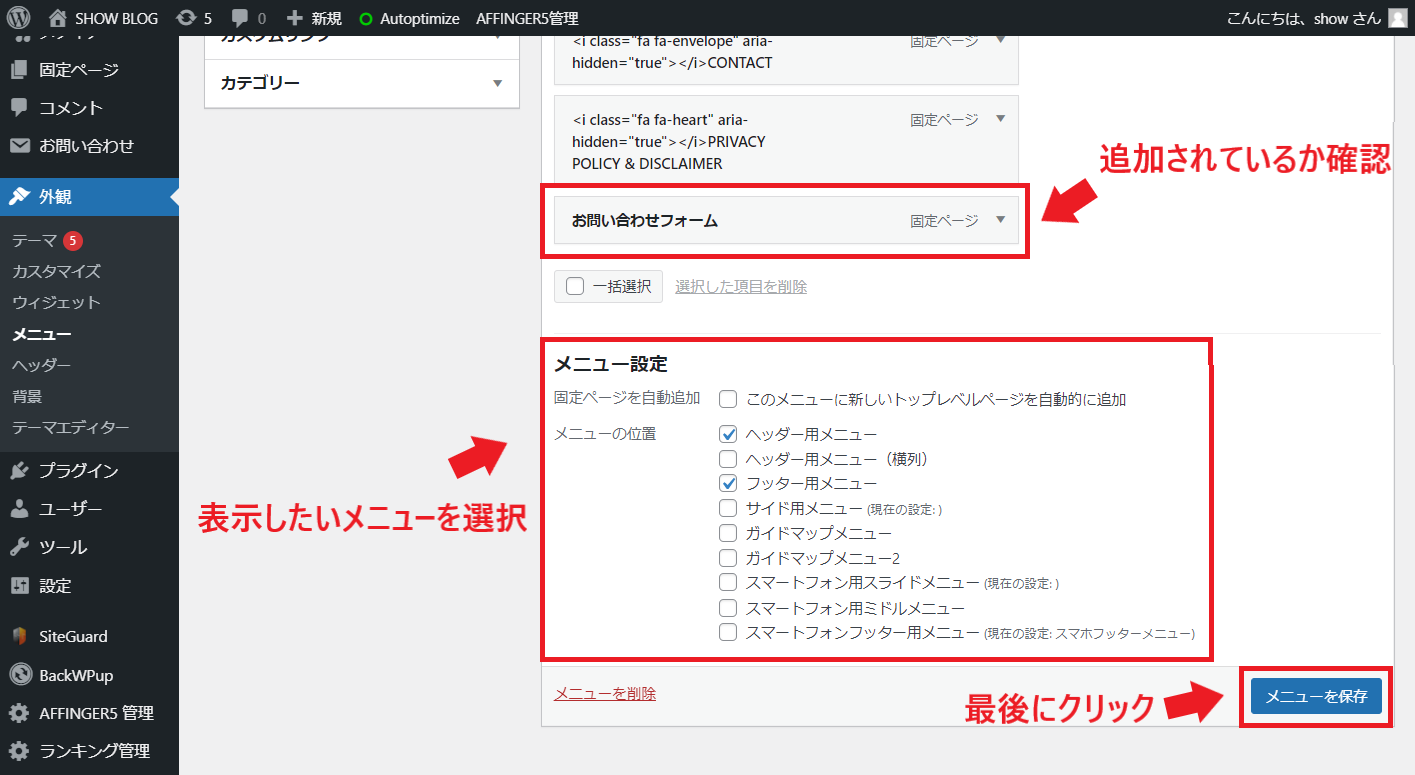
メニューに追加されているのを確認し、表示したい位置にチェックを入れて、「メニューを保存」をクリックします。

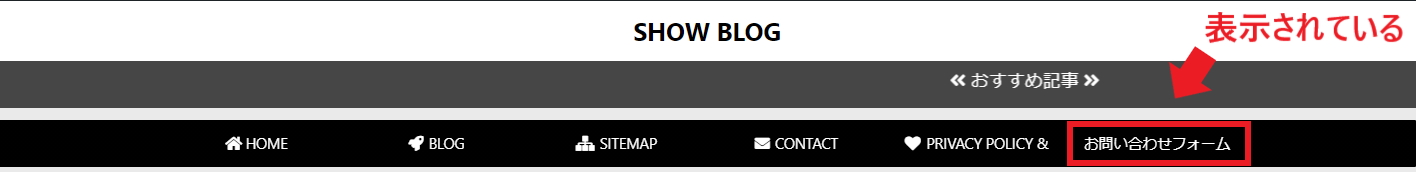
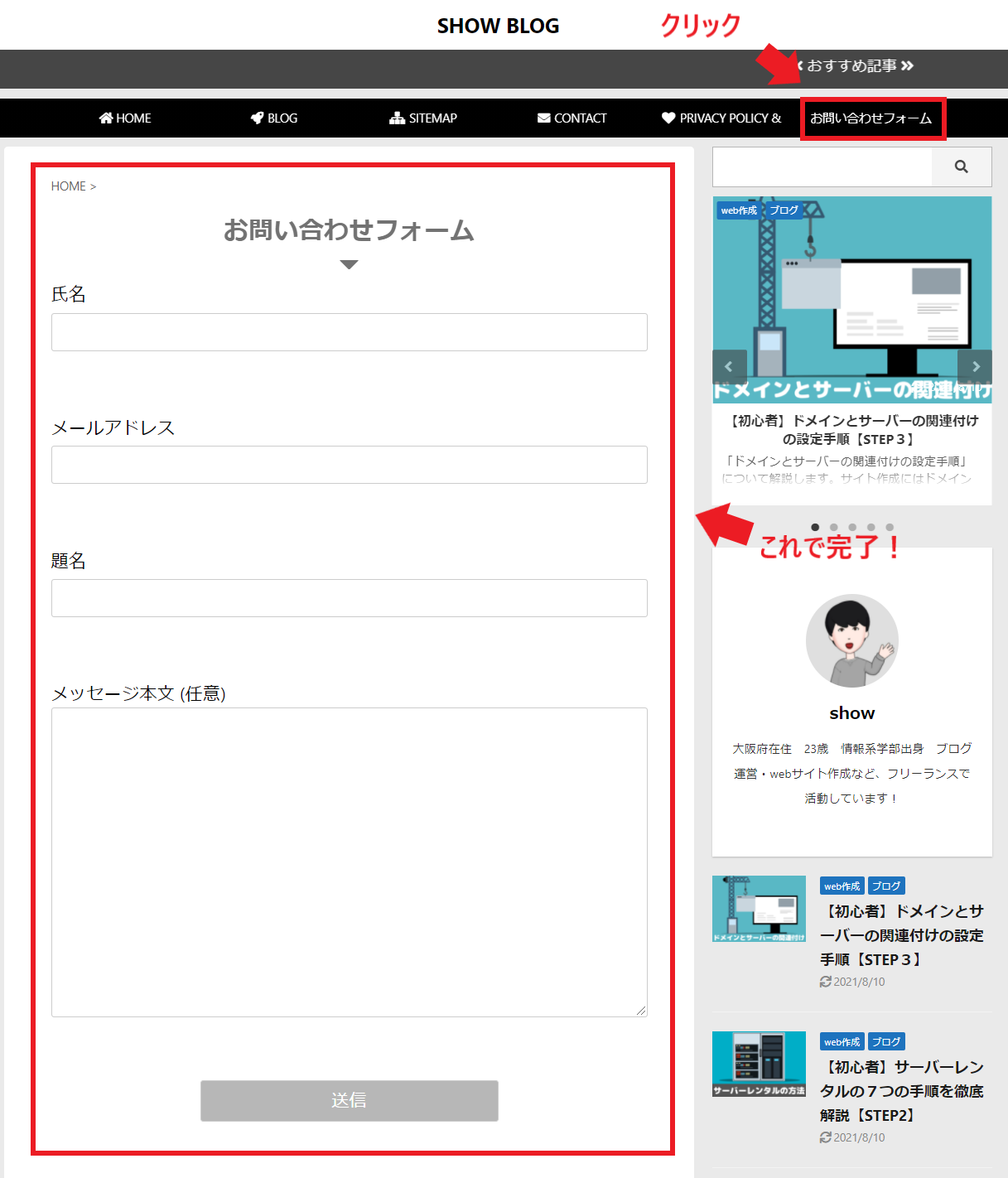
最後にサイトに反映されているか確認します。
クリックしてみましょう。

これでお問い合わせフォームの作成は完了です。
3.スパムの対策方法

お問い合わせフォームにはスパム対策をすることをおすすめします。
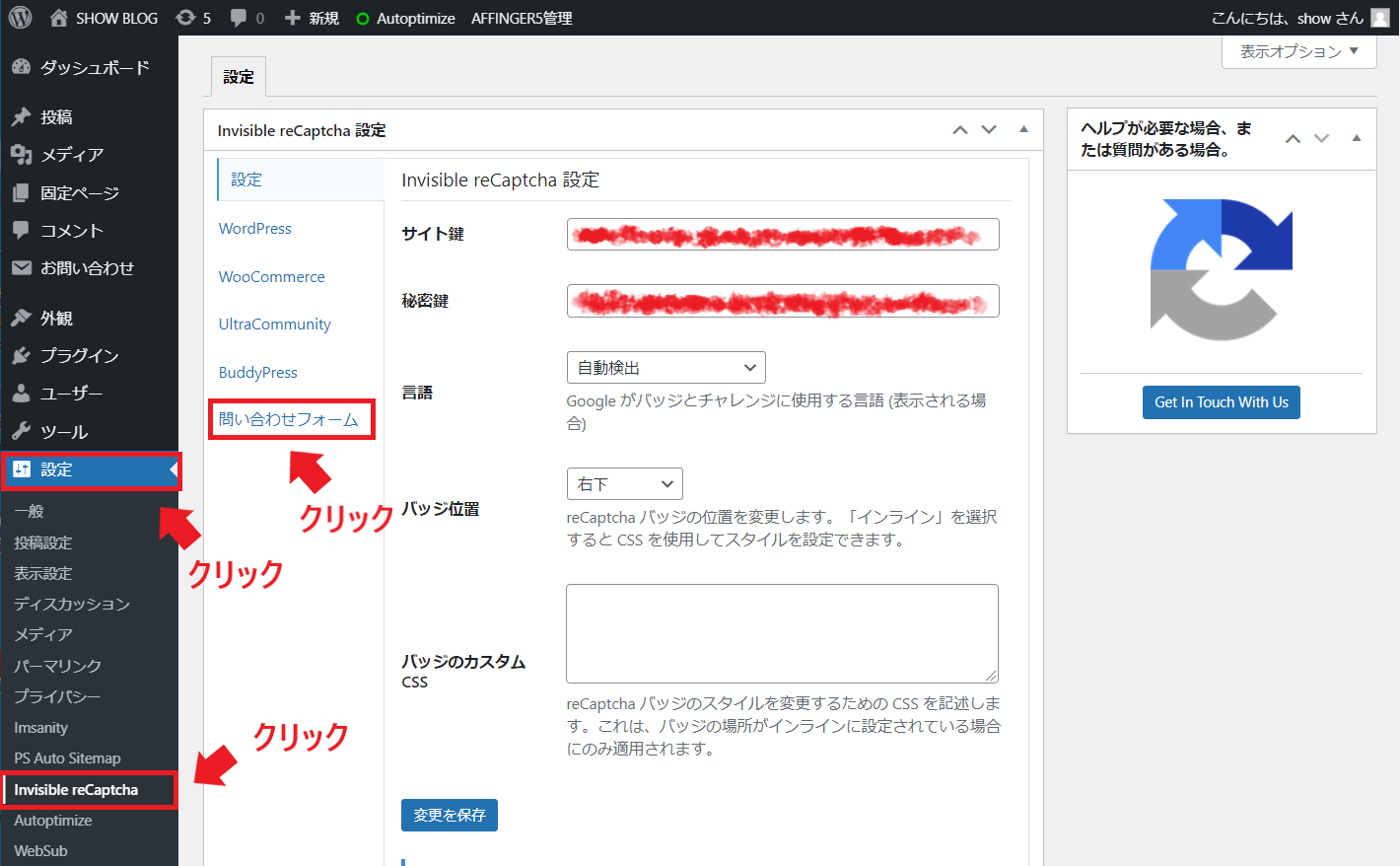
スパム対策には「Invisible reCaptcha」を利用します。

「設定」の「invisible reCaptcha」をクリックします。

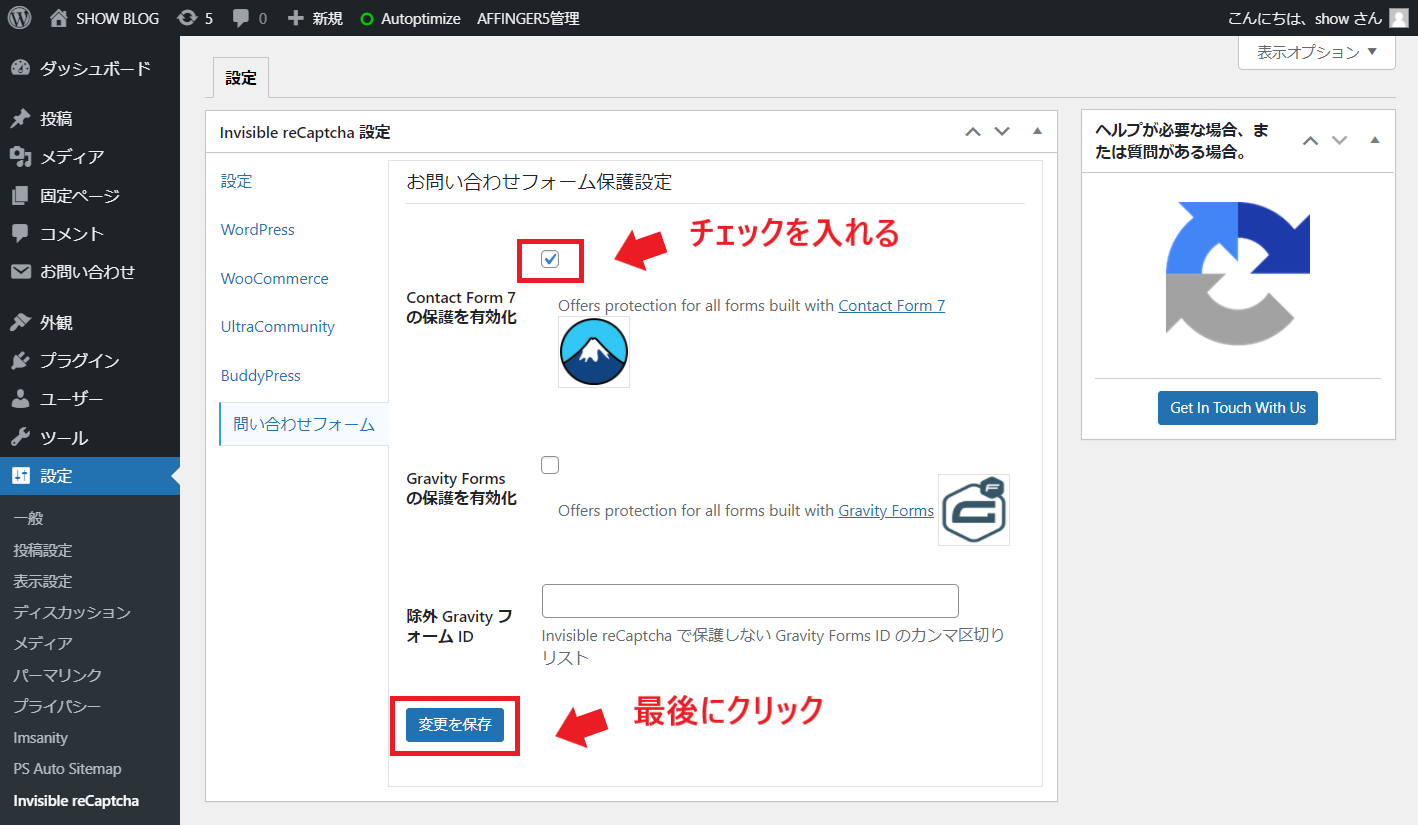
メニューの中の「問い合わせフォーム」から、Contact Form7にチェックを入れて、「変更を保存」をクリックしましょう。
これでスパム対策は完了です。
お問い合わせフォームを作ることは、サイト運営には欠かせません。
読者の環境づくりのためにも、「Contact Form7」を使って、きちんと作成しましょう。
本ブログでは「Contact Form7」と同じくらい有用なプラグインを紹介していますので、良ければ上記記事からご覧ください。
ご愛読ありがとうございました!

